
どうも、べ〜やんです。
今回は、インターフェイスと配色をコード化してくれるMaterialDesignのColorToolを紹介します。

目次
ColorToolとは

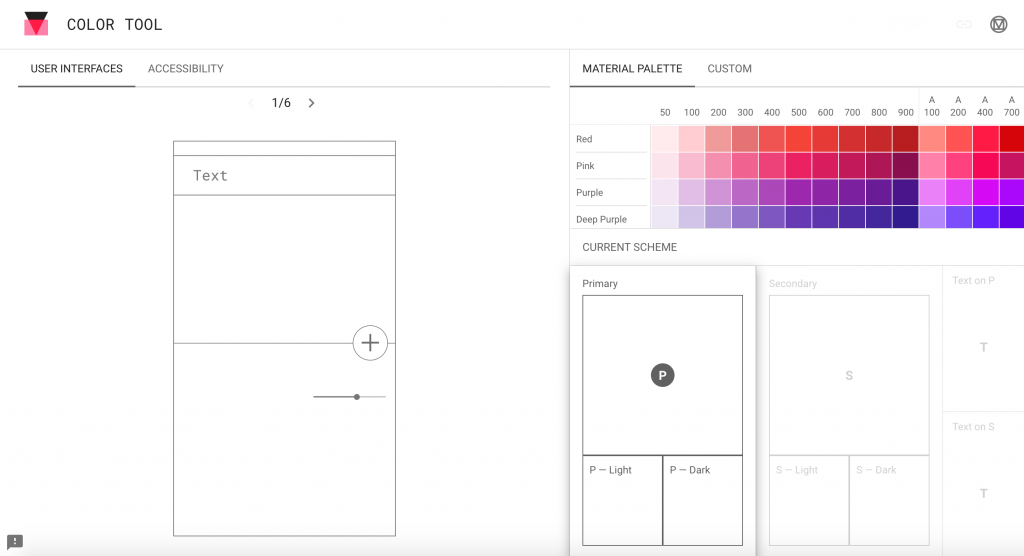
MaterialDesignのColorToolは好みのインターフェイスとカラーコードを確認してコードしてくれる便利なサービスです。
使い方
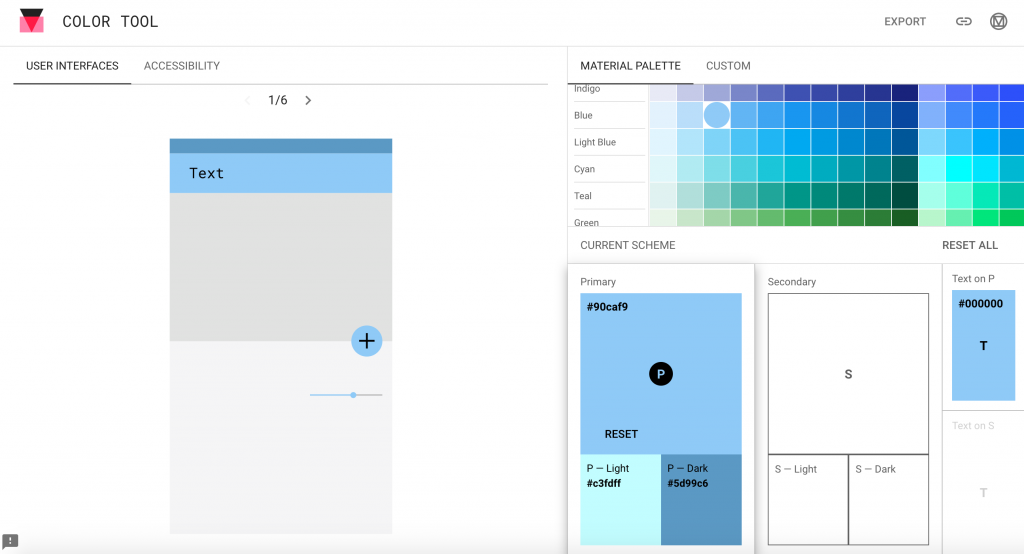
カラーパネルからメインカラーを選択すると自動で明るい色、暗い色を組み合わせてくれます。

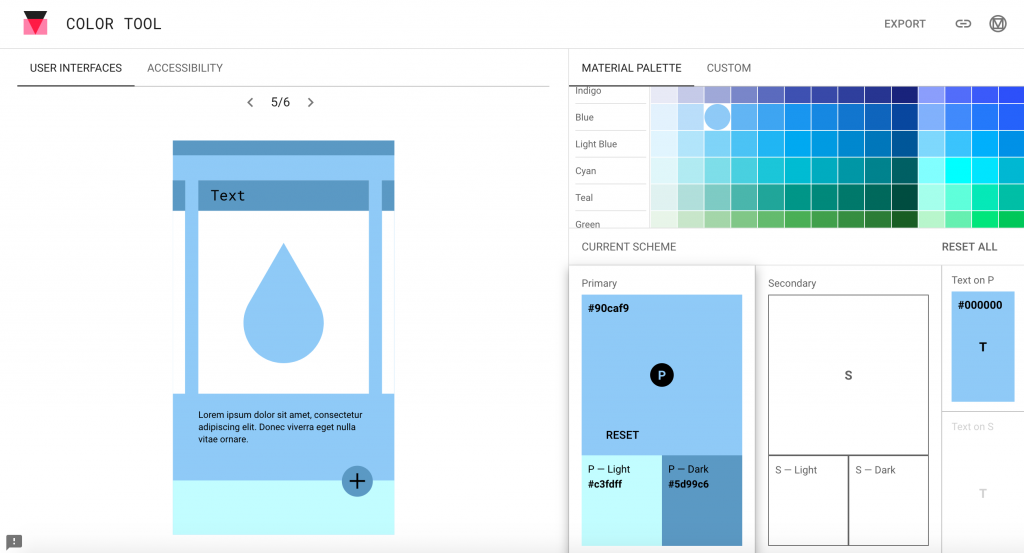
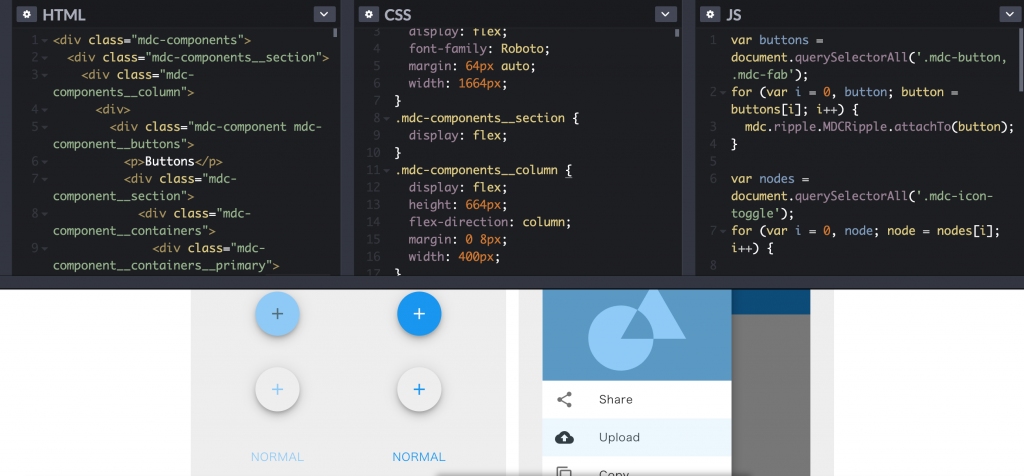
インターフェイスが数種類用意されているのでイメージがしやすいです。

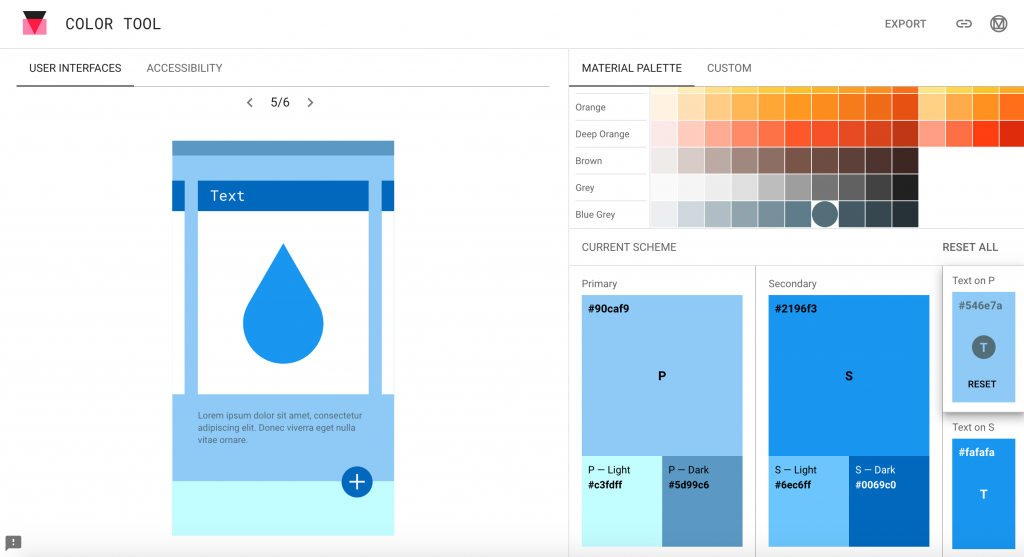
セカンダリーやテキストのカラーを選択して組み合わせを確認できます。

EXPORTからCodePenを選択してコード化ができます。

おわりに
今回は、インターフェイスと配色をコード化してくれるMaterialDesignのColorToolを紹介しました。
全体のイメージを作るのに使用しています。


