
どうも、べ〜やんです。
今回は、CSSのおしゃれなエフェクトを紹介してくれるサイト『CSSFX』を紹介します。

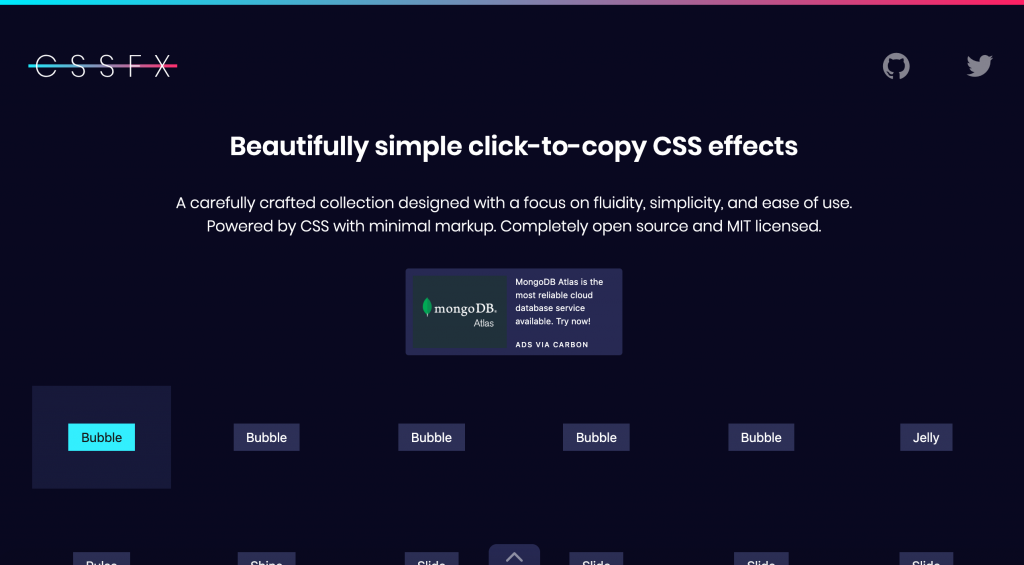
CSSFXとは

CSSFXはCSSのクリック、ホバー、ローディング時のエフェクトを紹介してくれているサイトです。
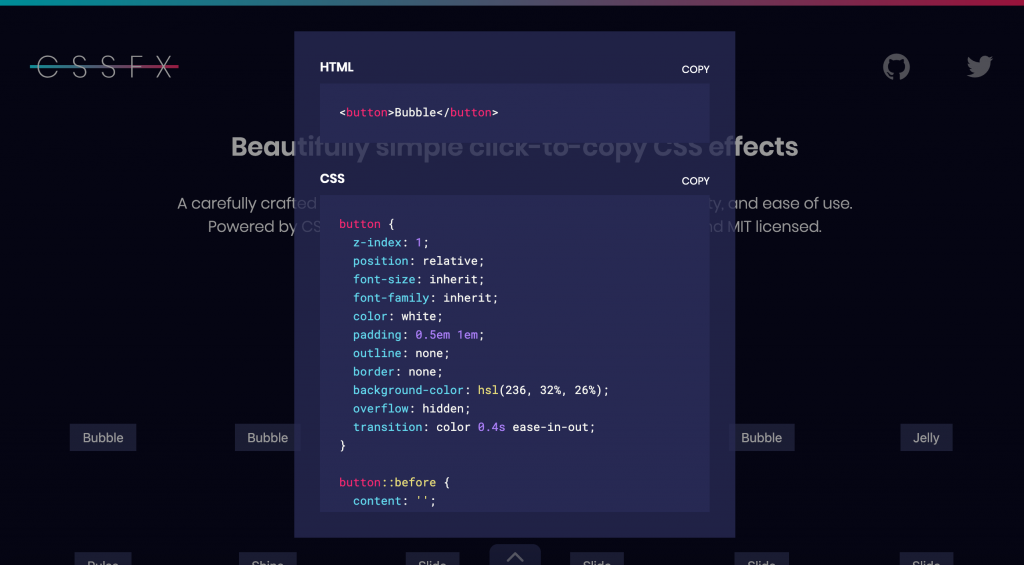
クリックするとHTMLとCSSのコードも確認ができてワンクリックでcopyすることもできます。

シンプルでおしゃれなものばかりなので使い勝手がいいですね。
おわりに
今回は、CSSのおしゃれなエフェクトを紹介してくれるサイト『CSSFX』を紹介しました。
コーディングの勉強になるので参考にさせてもらっています。



