
どうも、べ〜やんです。
今回は、180個の線形グラデーションの無料コレクション『WebGradients』を紹介します。

目次
WebGradientsとは

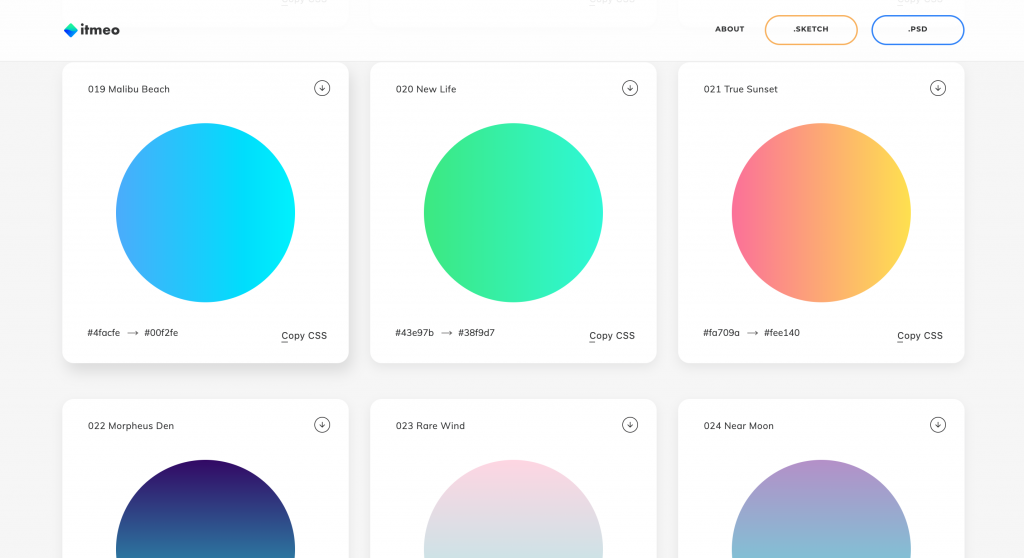
『WebGradients』とは、180個の線形グラデーションの無料コレクションです。
おしゃれなグラデーションが180個も用意されていて、ワンクリックでCSS3のコードをコピーしたり.PNGとして取得することができます。
使い方
グラデーション一覧からお気に入りのグラデーションを探します。

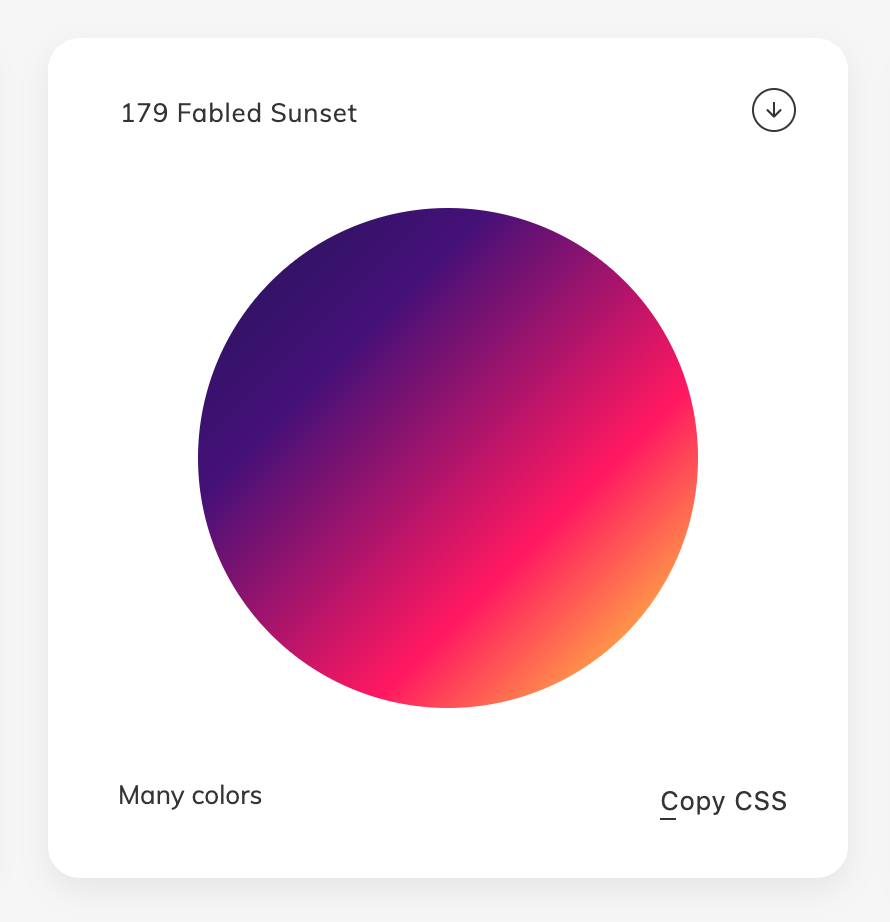
ボックスの中のグラデーションをクリックして全画面サイズでグラデーションを確認することもできます。
ボックス右上の↓アイコンから.PNGで取得できます。

また、ボックス右下のCopy.cssからワンクリックでCSSコードを取得できます。
background-image: linear-gradient
(-225deg, #231557 0%, #44107A 29%, #FF1361 67%, #FFF800 100%);おわりに
今回は、180個の線形グラデーションの無料コレクション『WebGradients』を紹介しました。
簡単におしゃれなグラデーションが使えて非常に便利ですね。

