
どうも、べ〜やんです。
今回は、簡単にアイコンを表示できるサービス『Icongram』を紹介します。

目次
Icongramとは

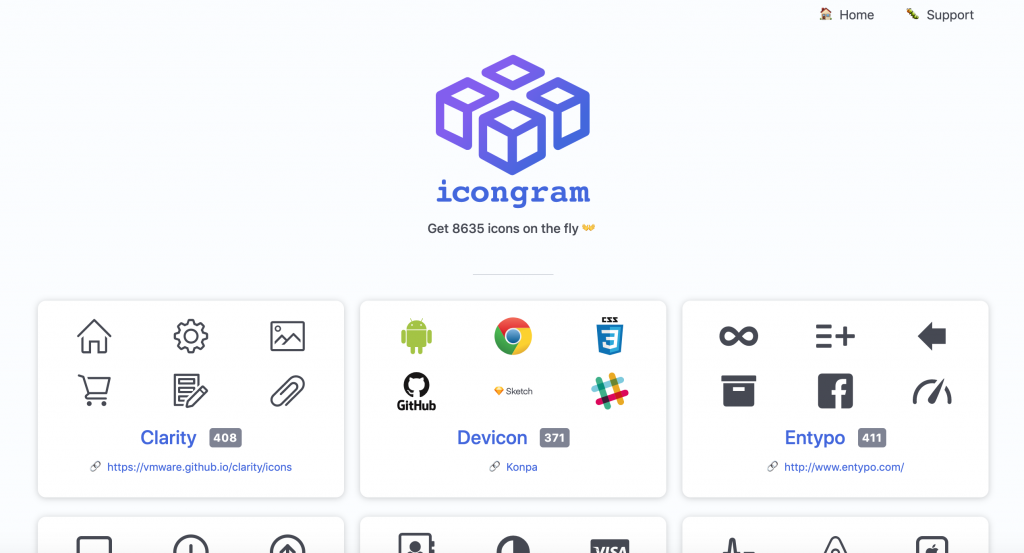
Icongramは9つのアイコンライブラリからAPI経由でアイコンを使用できるサービスで、8,000以上のアイコンを選択することができます。
使用できるアイコンライブラリ
- Clarity icons
- Devicon
- Entypo icons
- Feather icons
- Font Awesome icons
- Jam icons
- Material Design icons
- Octicons
- Simple icons
それぞれのライブラリのリンクも貼られているので、それぞれのライブラリから直接使用することもできます。
使い方
使い方は簡単です。
ライブラリの中から使用するアイコンを選びライブラリ名、アイコン名、サイズ、カラーコードなどを指定してAPIとして使えるURLを作ります。
imgタグでURLを呼び出して使用します。
<img src=”https://icongr.am/{library name}/{icon name}.svg?size={number}&color={hex}”>
See the Pen dyPbJZo by beeyan (@orientado) on CodePen.
おわりに
今回は、簡単にアイコンを表示できるサービス『Icongram』を紹介しました。
非常に簡単に使用できて便利ですね。




