
どうも、べ〜やんです。
今回は、画面上のさまざまなサイズを簡単に測定できるGoogle Chromeの拡張機能Page Ruler Reduxを紹介します。

目次
Page Ruler Reduxとは
Page Ruler Reduxとはページ上で要素などのサイズを測定できるGoogle Chromeの拡張機能です。
要素の幅、高さやマージンの幅、高さなどを測定するとこができて便利です。
Google Chromeの拡張機能なのでChromeを使用してください。
使い方
ChromeウェブストアからPage Ruler Reduxを追加します。
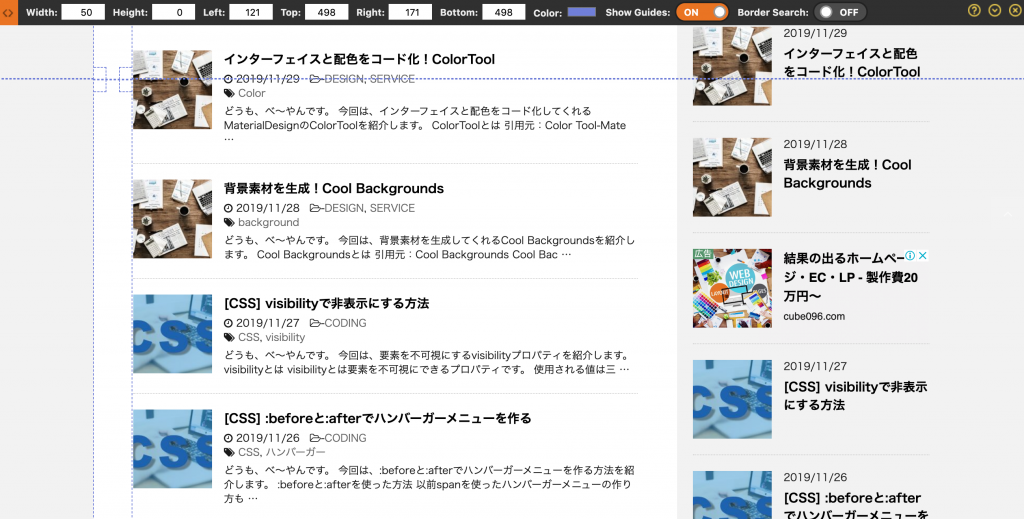
測定したいページにアクセスしてアイコンをクリック、ポインターが「+」に変わり画面上部に数値を表示するバーが表示されます。
測定したい箇所をドラッグ&ドロップで指定すると、画面上部のバーに幅、高さや画面上での位置を示す数値などが表示されます。

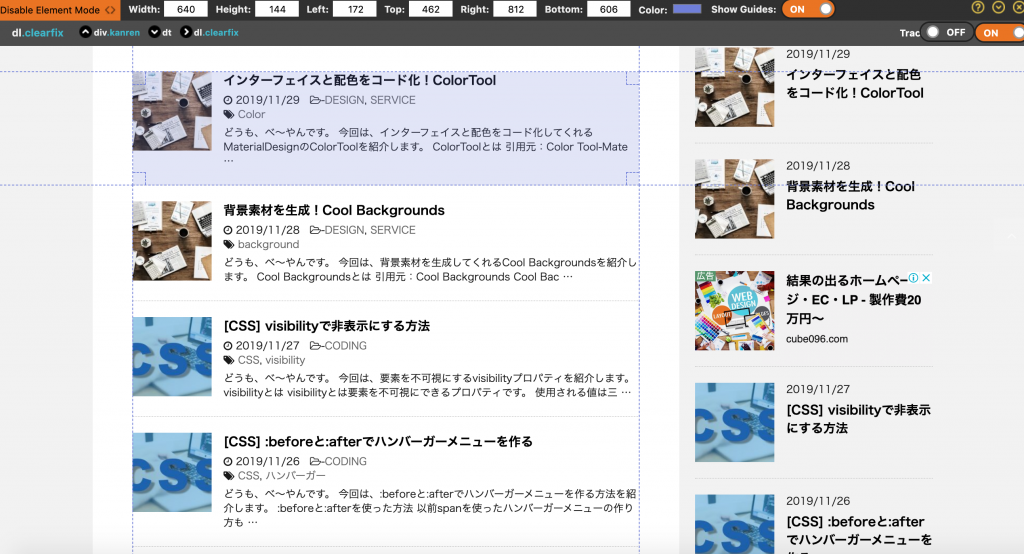
また、バー左側にある「<>」マークをクリックすると、マウスオーバーした箇所を測定しるモードに切り替わります。
ドラッグ&ドロップが必要なくなるので便利!

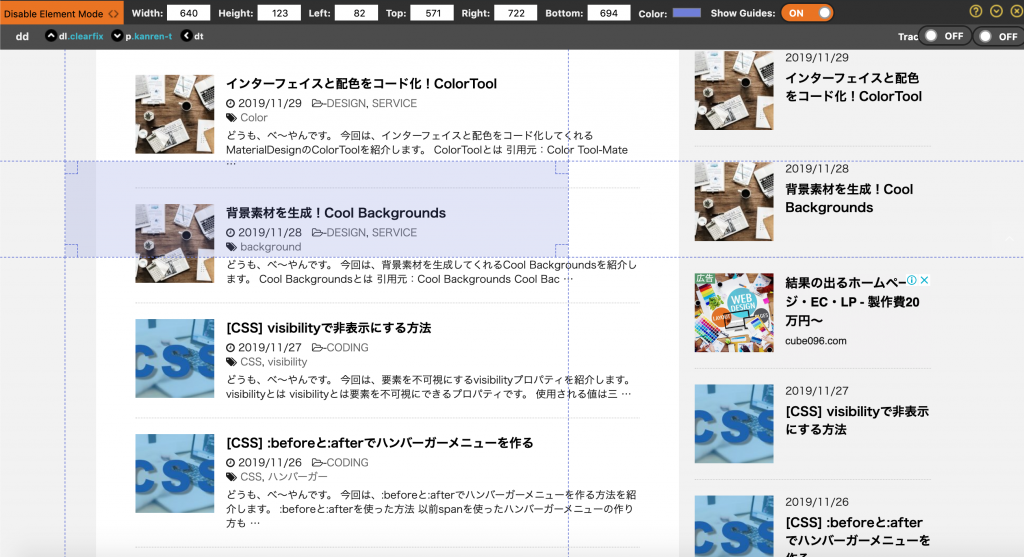
測定する範囲はドラッグ&ドロップで移動させることができます。

バーの右端にある閉じアイコンで終了します。
おわりに
今回は、画面上のさまざまなサイズを簡単に測定できるGoogle Chromeの拡張機能Page Ruler Reduxを紹介しました。
お手本にしたいページのマージンやエレメントの大きさを測定するのによく使用しています。


