
どうも、べ〜やんです。
このブログ用にphotoshopで画像を加工してみましたので、手順をざっくり紹介します。
3分でできる簡単なものです。
完成品がこれ↓


目次
手順
まずは加工前の元画像を用意します。自分で撮影した画像のほかに素材画像をダウンロードできるサービスもあります。ダウンロードした画像の取り扱いに付いてはダウンロード元によって取り扱いが違うので注意しましょう。
今回はPhotoshopで元画像に塗りつぶしレイヤーと影をつけて少し立体的にしたテキストを重ねました。
実践
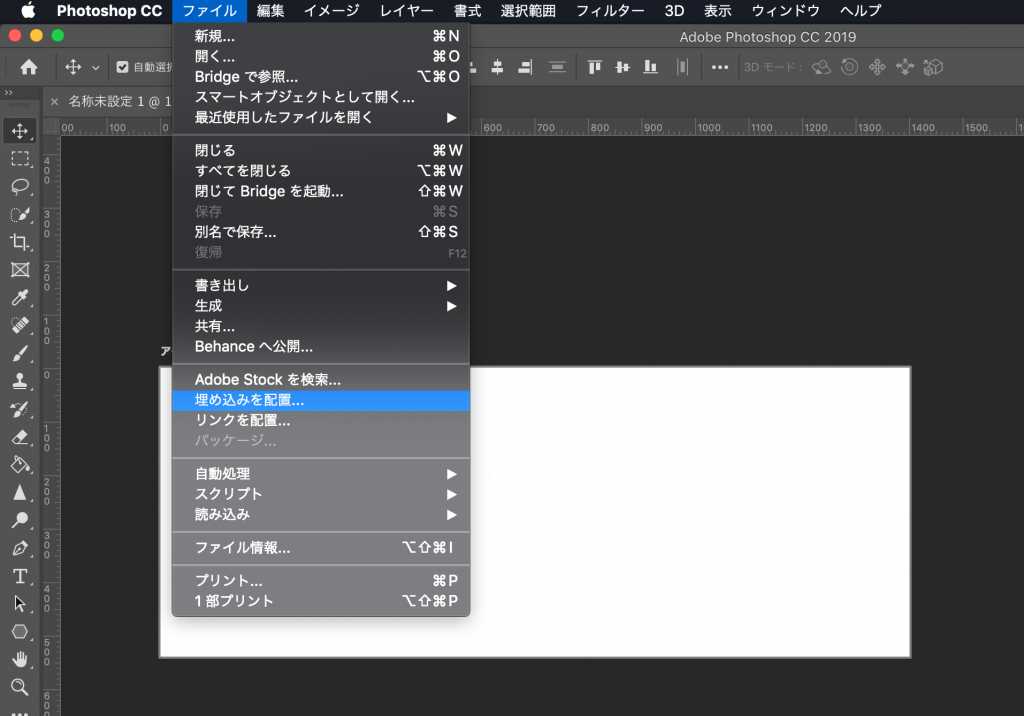
Photoshopを開いたら、ファイル→埋め込み配置で元の画像を選択します。

↓

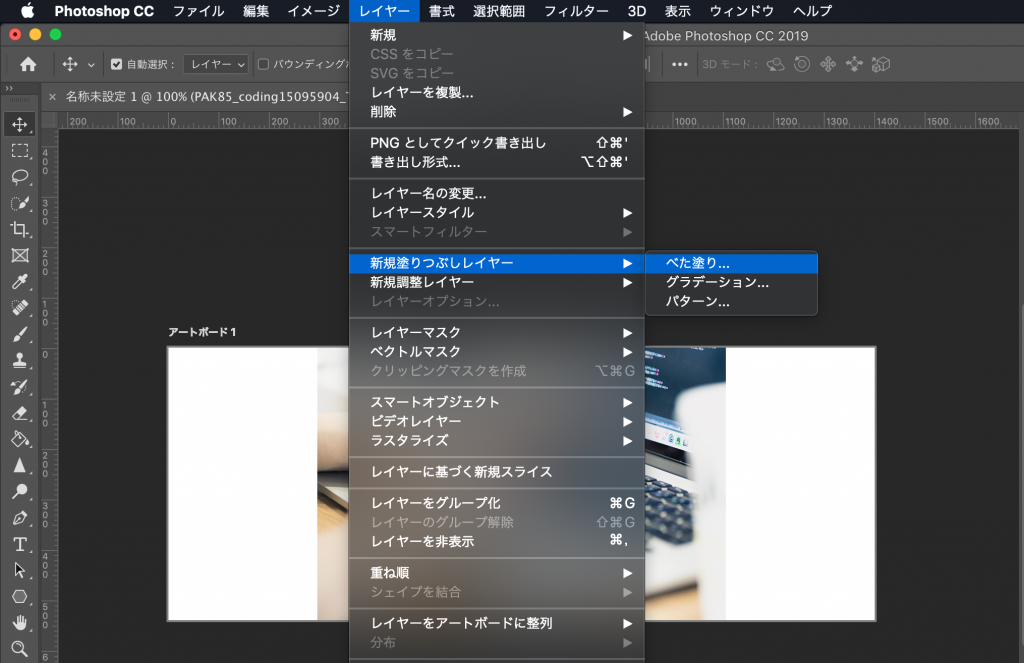
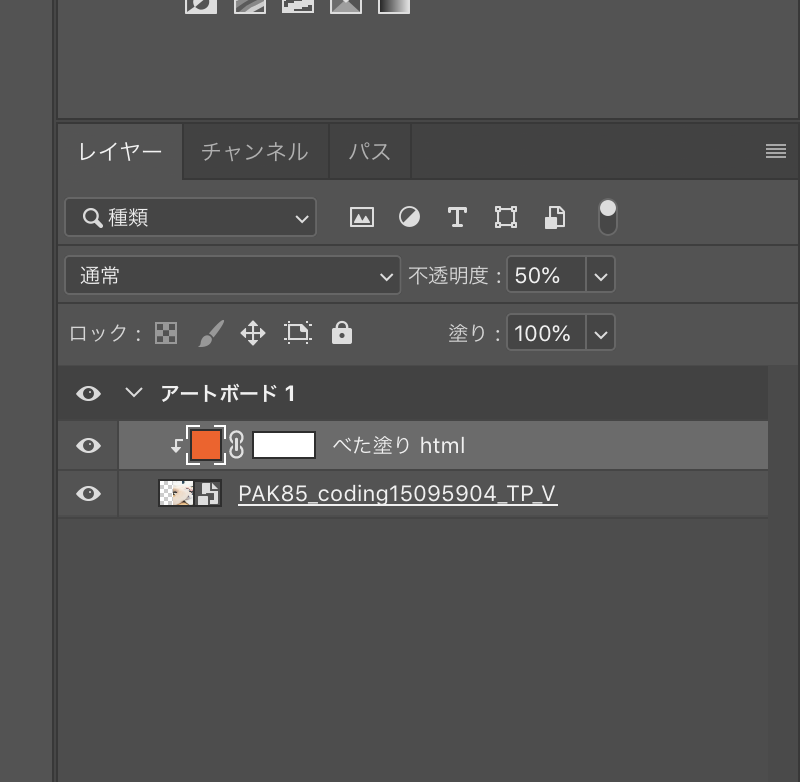
レイヤー > 新規塗りつぶしレイヤー > べた塗り…を選択。

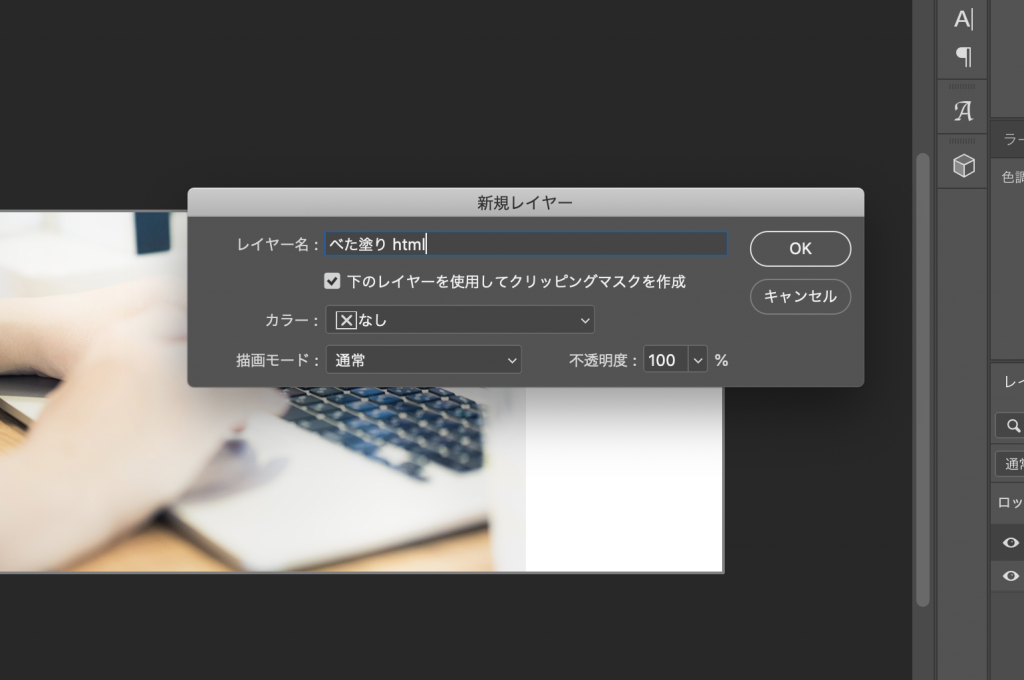
新規レイヤーのレイヤー名を入力して、下のレイヤーを使用してクリッピングマウスを作成にチエックを入れてOKを押します。

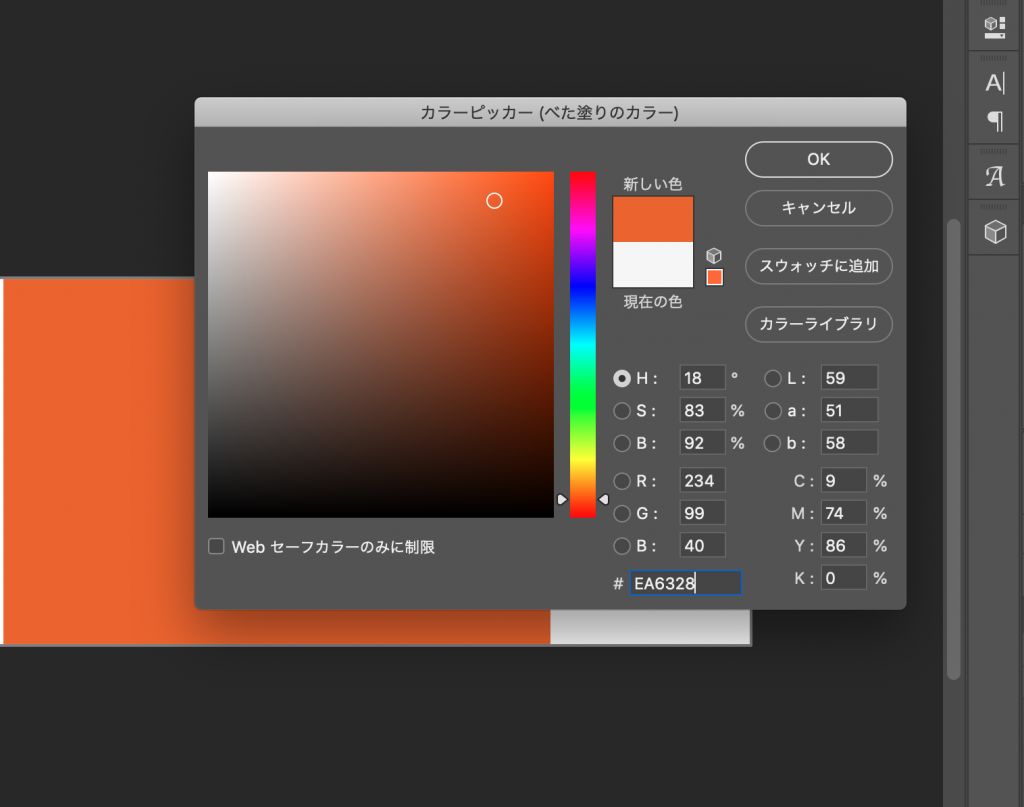
べた塗りの色を決定します。今回は#EA6328にしました。

不透明度を50%にします。

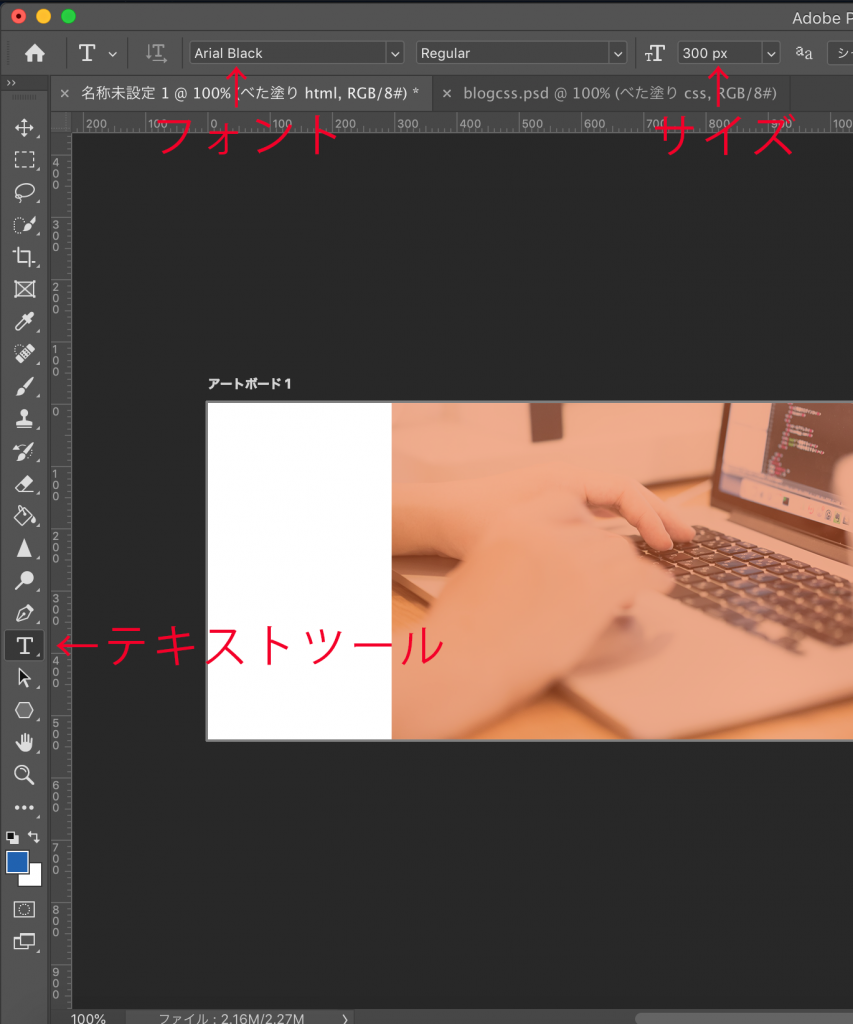
テキストツールを選択してフォントの種類、文字サイズ、文字色などを設定。

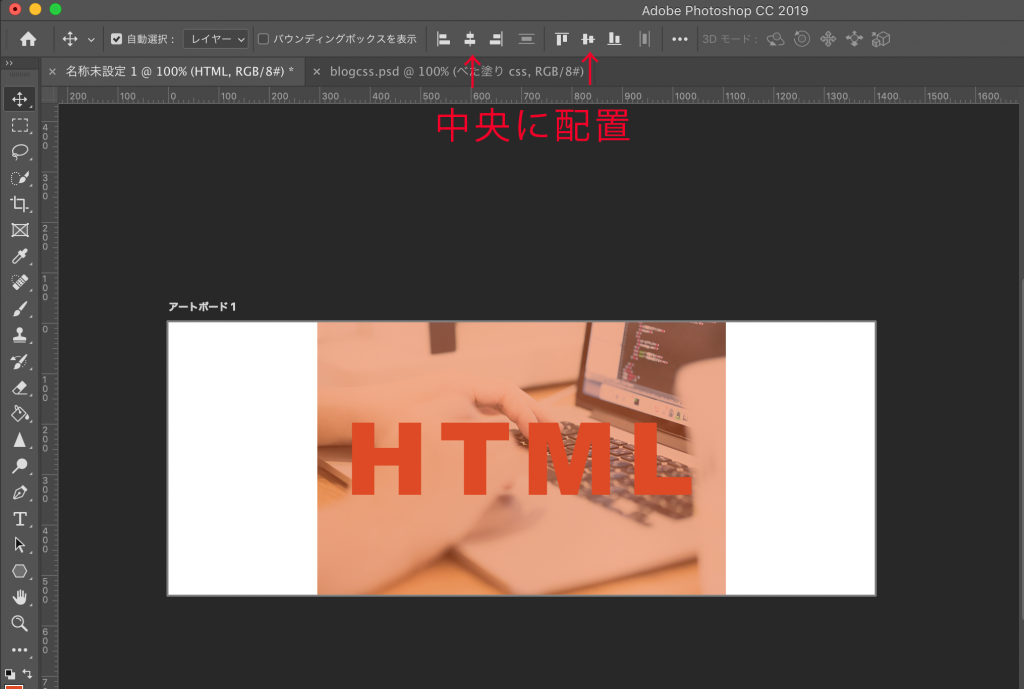
HTMLと書いて横位置と縦位置を中央配置。
HTML(サイズ300px, 色#DE4B25)

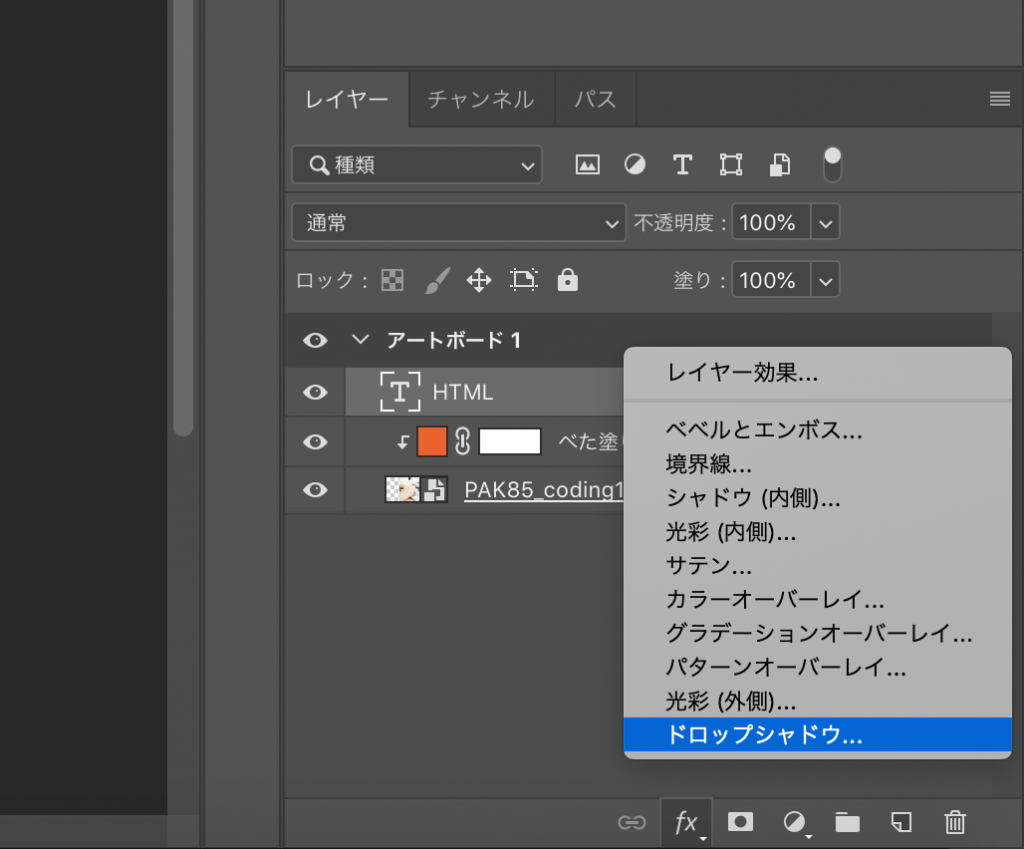
テキストレイヤーが選択された状態で右下の方にある fx からドロップシャドウを選択。

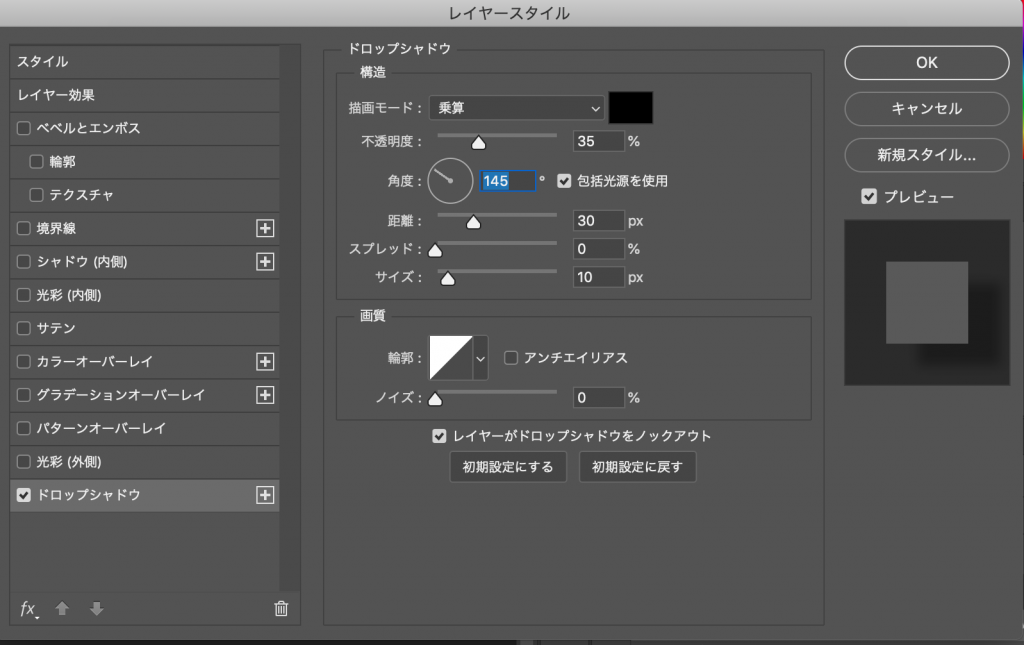
角度や距離、サイズを変更して影の付け方を決めます。
角度で影のつく向き、距離で文字と影との距離、サイズで影の大きさが変わります。実際にいじってお気に入りの設定を決めます。


アートボードの余白部分を無くして完成です。
アートボードを選択して青い枠で囲われたら白い四角をクリックしながら動かします。

完成したら画像として書き出していきます。
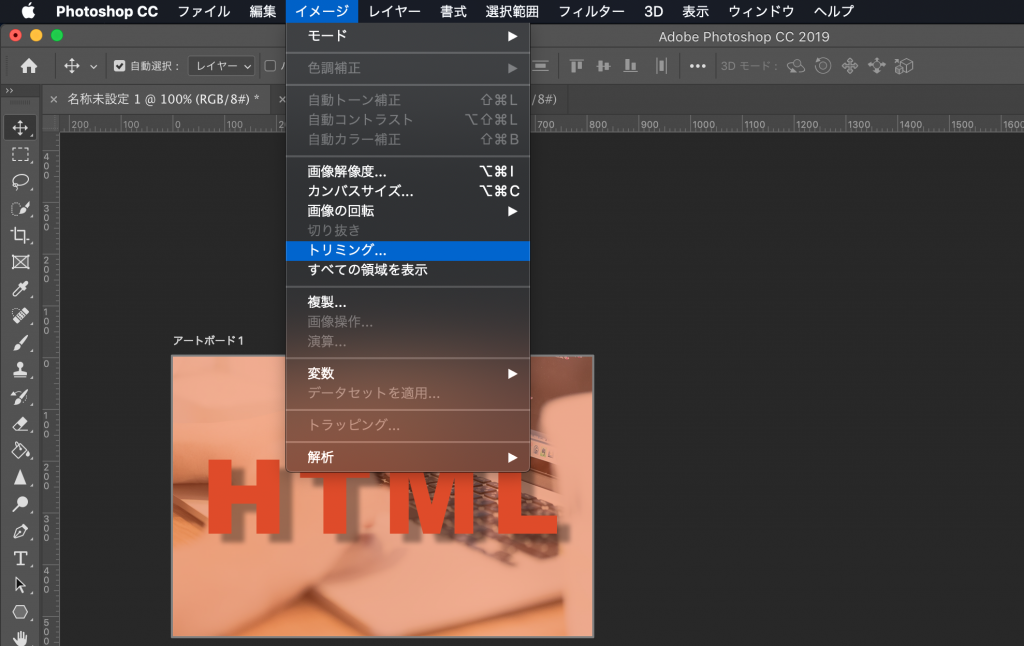
イメージからトリミングを選択。

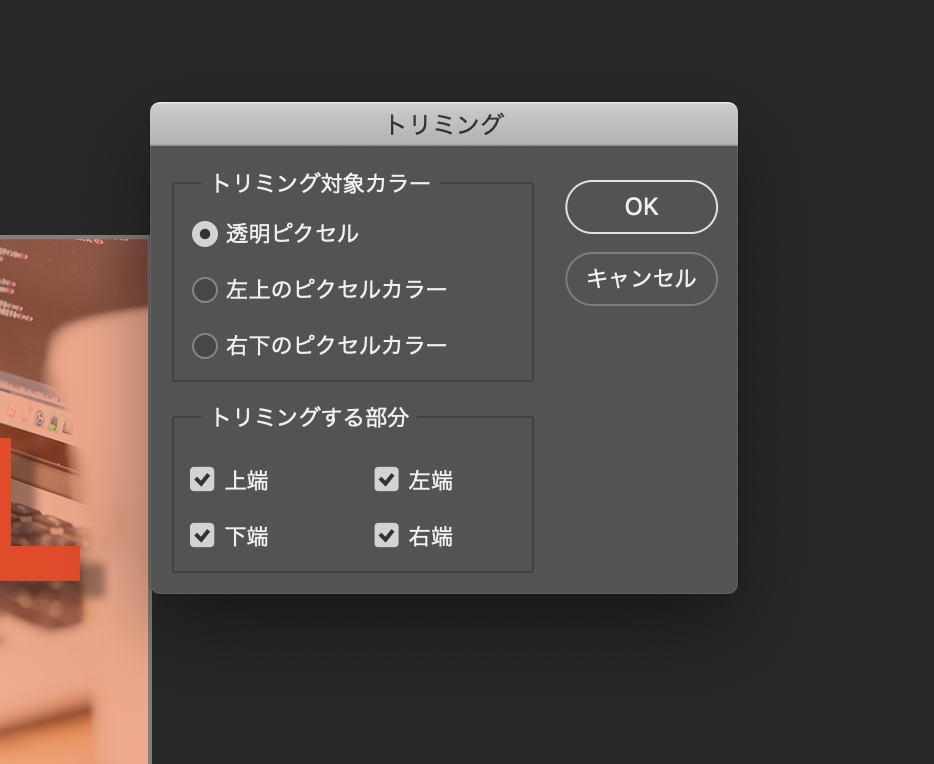
透明ピクセルを選択。
トリミングする部分は4つ全てにチエック。

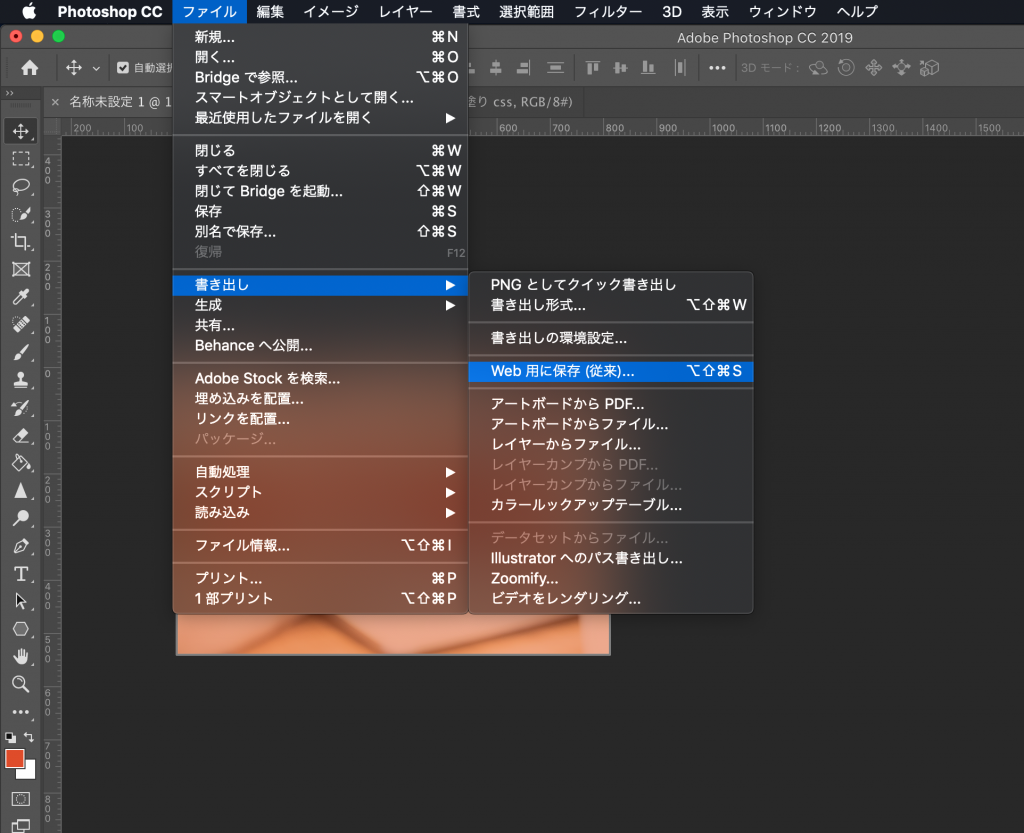
ファイル > 書き出し > web用に保存(従来)…を選択。

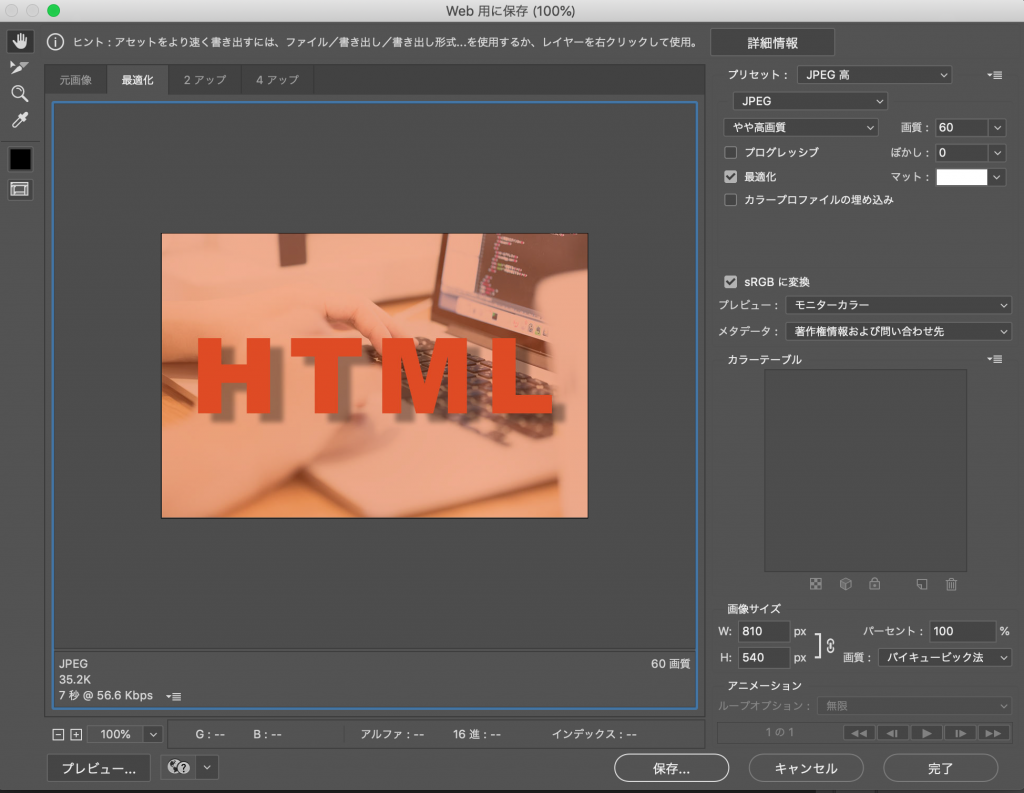
今回はJPEGのやや高画質に設定。
書き出し設定を決めたら保存ボタン。

画像の名前と保存先を決めて保存して終了。
おわりに
今回はかんたんな画像加工をしました。今後はもっと凝った画像加工も紹介していきます。


