
どうも、べ〜やんです。
今回は、webサイトで使われているフォントを簡単に調べられるChromeの拡張機能『WhatFont』を紹介します。

目次
WhatFontとは
『WhatFont』はwebサイトで使用されているフォントを簡単に調べられるChromeの拡張機能です。
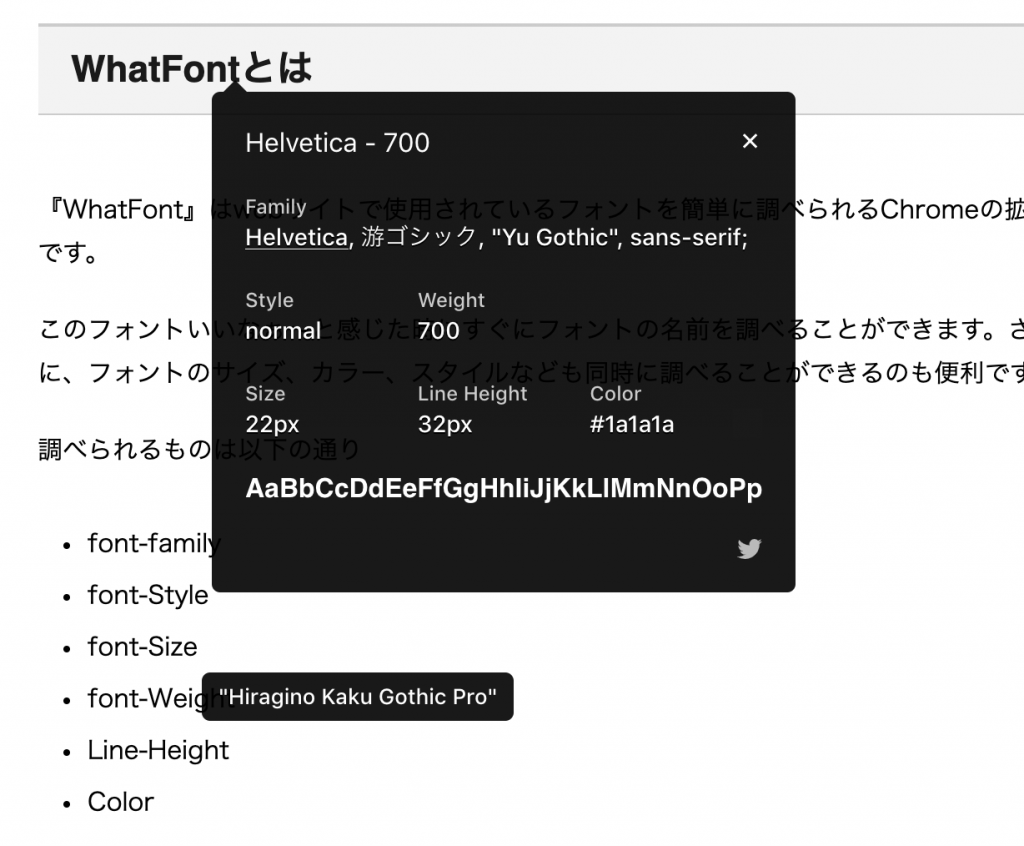
このフォントいいなぁ〜と感じた時にすぐにフォントの名前を調べることができます。さらに、フォントのサイズ、カラー、スタイルなども同時に調べることができるのも便利です。
調べられるものは以下の通り
- font-family
- font-Style
- font-Size
- font-Weight
- Line-Height
- Color
『WhatFont』はChromeの拡張機能ですので、Chromeを使用してください。
使い方
chromeウェブストアからWhatFontを追加してください。
webサイトで気に入ったフォントを見つけたら、WhatFontのアイコンをクリック。
カーソルの横にフォント名が表示されるようになります。
フォント上でクリックすると、さらに詳しい情報を確認できます。

終了するには、画面右上に表示された、『Exit WhatFont』をクリックします。
おわりに
今回は、webサイトで使われているフォントを簡単に調べられるChromeの拡張機能『WhatFont』を紹介しました。
font-Sizeやfont-Weightまで同時にわかるのは便利ですね。


