
どうも、べ〜やんです。
今回は、HTMLの文法にミスがないかを自動で判別してくれるサービスMarkup Validation Serviceを紹介します。
HTMLを独学で勉強していて自分の知識がどれくらい正確なのかを確認したり、表示が崩れるが理由がわからない場合など簡単にチェックできるのでオススメです。

目次
よくあるミス
まずは、HTMLでよくあるミスを紹介します。
スペルミス
HTMLに限らずプログラミング言語は、英語で書かれていてたった一文字でもスペルミスがあるだけでエラーになってしまいます。
タグの閉じ忘れ
タグには閉じタグが必要なものと必要のないものがあります。当然閉じタグが必要なのに忘れてしまうとエラーになってしまいます。
<div>
<p>タグの閉じ忘れが無いように注意しよう</p>
<img src="">
<a href=""></a>
</div>入れ子ミス
まだ慣れていない内は後から入れ子を追加する必要がでてきたりすることも多いですし、デザインの変更で入れ子を増やしたり減らしたりする場合に入れ子ミスが起きることが多いです。
<div>
<div>
<p>入れ子ミスに注意しよう</p>
<img src="">
<a href=""></a>
</div>
<div>
</div>
<p>入れ子ミスに注意しよう</p>
</div>文法は誰が決めてる?
HTMLの文法は、W3C(World Wide Web Consortium)という団体が定めています。
W3Cの公式ページにHTML5のルールが記載されています。
W3Cの公式ページは英語で書かれていますし、量もとても多いので公式ページで細かいルールを確認するのは大変かもしれません。
文法チェックサービス
HTMLの文法にエラーが無いかを簡単に自動でチェックしてくれるサービスはいくつかありますが、今回はHTMLの文法を定めているW3CのサービスMarkup Validation Serviceを紹介します。
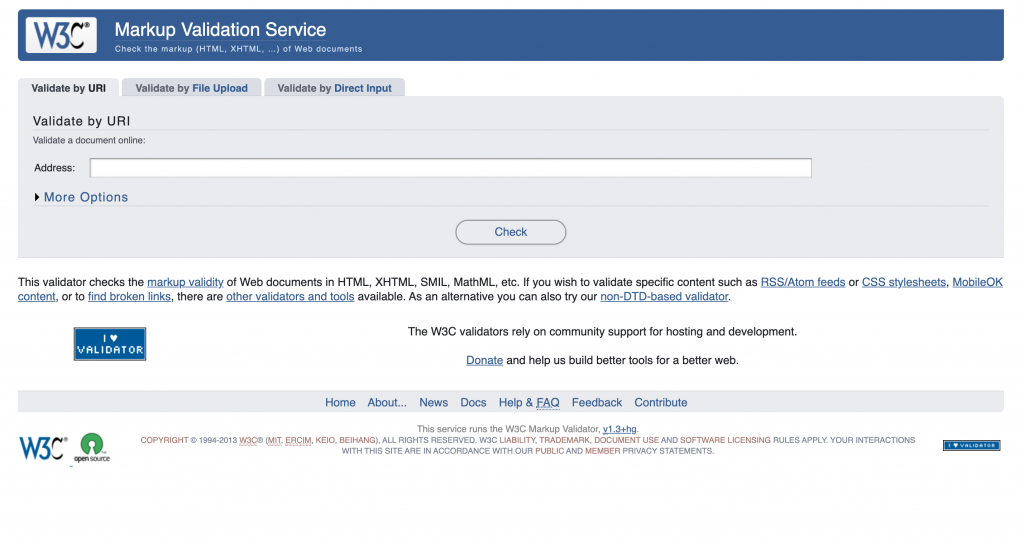
タブからチェックする方法を選ぶことができます。
- URLでチェックする
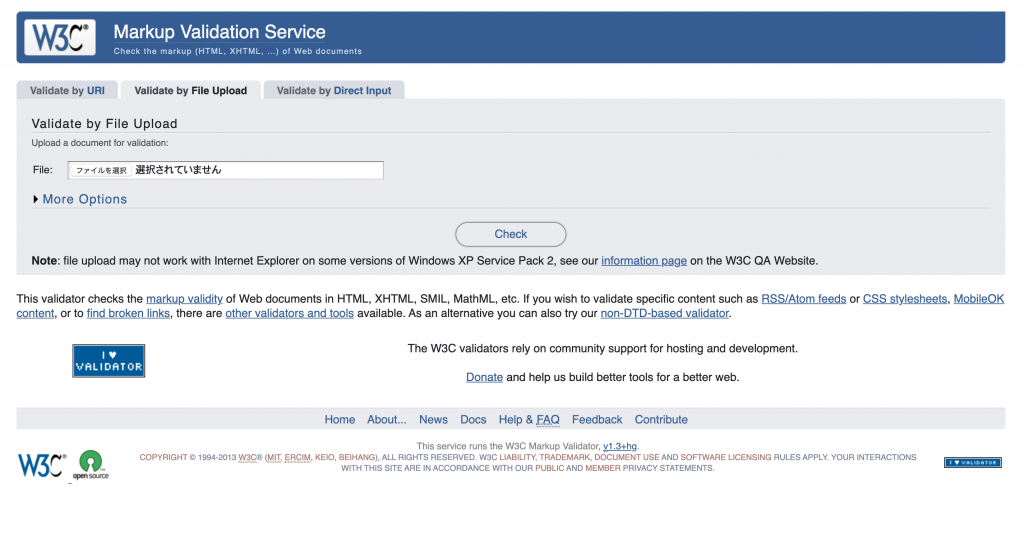
- ファイルでチェックする
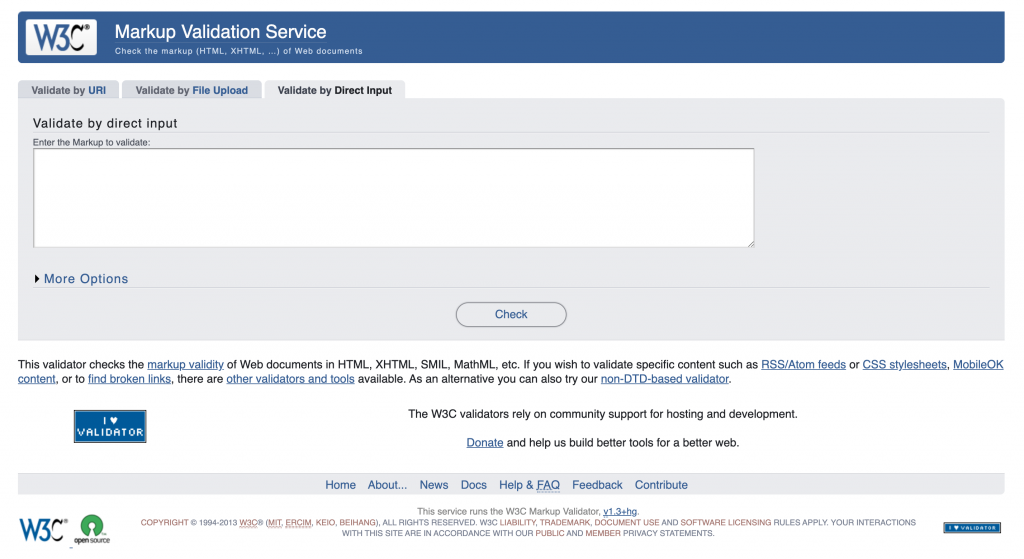
- テキストでチェックする

URLを入力して、Checkボタンを押すだけです。

ファイルを選択して、Checkボタンを押すだけです。

HTMLをコピー&ペーストで貼り付けて、Checkボタンを押すだけです。
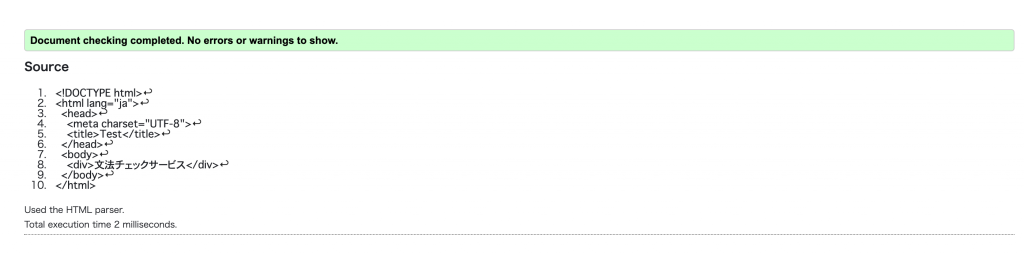
チェック結果
緑色でメッセージが表示された場合はエラーが無いということです。

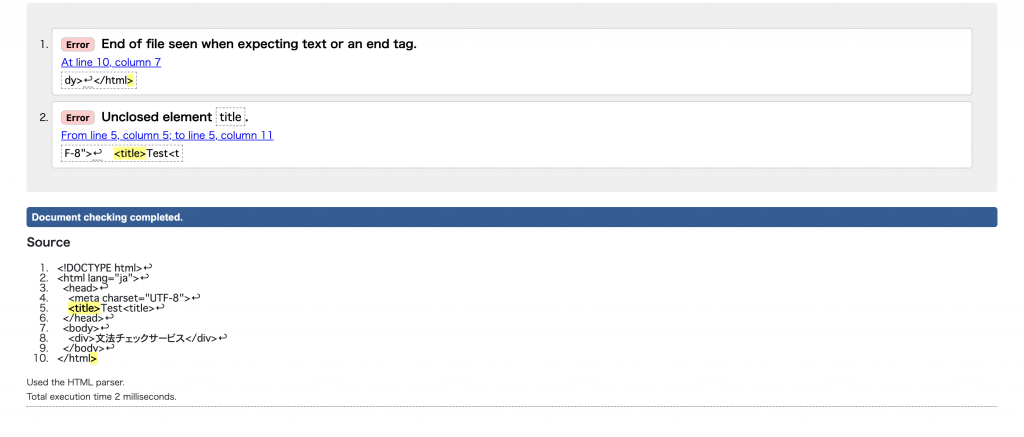
ピンクのメッセージのErrorがでた部分がエラーです。
エラーの内容も表示されるので修正しましょう。

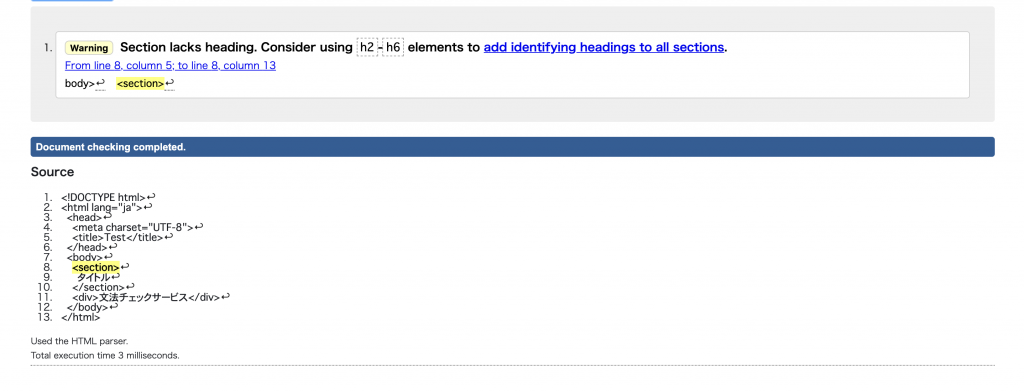
黄色のWarningは警告で、「エラーでは無いが推奨はされない書き方ですよ」という意味です。
警告部分は必ずしも修正が必要というわけではありません。

CSS文法チェック
W3CにはCSSの文法チェックサービスもあります。
文法エラーとSEO
文法エラーはSEOに影響しないようです。
文法を定めているのはW3CでSEOを定めているのはGoogleですが、Googleのサイトでも文法は完璧ではないようですし、表示に影響が無い範囲まで修正できていればOKかと思います。
おわりに
今回はHTMLの文法を定めているW3Cの文法チェックサービスMarkup Validation Serviceを紹介しましたが、他にも便利な文法チェックサービスはあるのでまた別の機会に紹介したいと思います。





