
どうも、べ〜やんです。
webサイトのデザインができるまでの流れを簡単にまとめたいと思います。
webデザイナーの仕事に興味があり実際にどんな流れで仕事をしているのかを知り方にオススメです。
全体の流れを知ることで、今の自分に何が足りていて、何が足りていないかが明確になってくると思います。

目次
全体の流れ
webサイトのデザイン制作の全体の流れは次の通りです。
- 企画
- サイト設計
- ワイヤーフレーム制作
- モックアップ制作
- コーディング
webサイトデザインで代表的なHTMLやCSSは最後のコーディングの部分になります。
それでは、ひとつひとつ見ていきます。
企画
まずはwebサイトを作る目的や想定しているターゲットユーザーなどをクライアンからヒアリングしていきます。一概にwebサイトと言っても様々な種類がありそれぞれに目的や利用を想定しているユーザーなどが異なります。
クライアントからwebサイト作成に必要な情報をしっかりと聞き出すことができるコミニュケーション能力も、優れたwebデザイナーに必要な能力のひとつと言えるでしょう。
目的
会社の情報を知ってもらい契約を結んでもらう為や、商品を買ってもらう為、自分の制作物を見てもらう為など、webサイトにはその目的に合わせて様々な型がのようなものがあります。
決済機能は必要か?コンタクトフォームは必要か?スライドショーは必要か?など、webサイトの製作する目的がわかれば、どんな機能をつければいいのかもわかってきますね。
ターゲットユーザー (ペルソナ)
職業、性別、年齢などなど…ターゲットユーザーはできるだけ細かく設定していきます。(ペルソナと呼ばれたりします。)
ターゲットの性別や年齢が明確になれば、どんな色を使うのかどんな画像を使うかなども、決めやすくなりますよね。
サイト設計
十分なヒアリングを行い企画を明確にしたら次は、必要なページを決めていきます。(トップページ、商品一覧ページ、商品の個別ページ、などなど…)
必要なページが決まったらどんな順番で配置するかを決めていきます。これを階層に分け見やすくしたものをサイトマップと呼びます。
ここまでくると全体の作業量も明確になってくるでしょう。
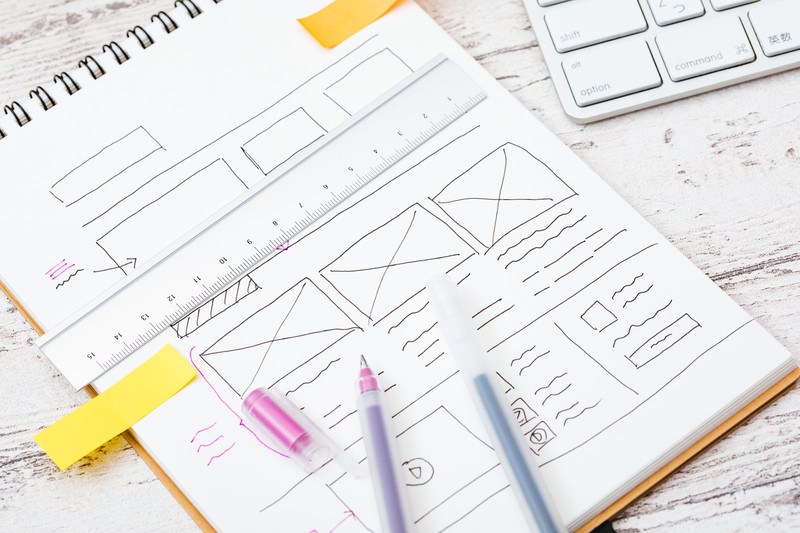
ワイヤーフレーム制作

必要なページが明確になったら、それぞれのページの大まかなレイアウトを決めていきます。
ここにメニューバーを配置して、ここにこのサイズの画像を一つ配置してテキストはここから書いて、次は違うサイズ画像を3つ並べようといったイメージを作っていきます。
ワイヤーフレームを作る便利なツールもありますし、紙に手書きで書いてしまう方法もあります。
このようにワイヤーフレーム制作は設計図面を作る工程になります。
モックアップ制作
モックアップは色やロゴ、画像の配置など完成品に近いデザインを作っていきます。機能面やデザイン面のことはこの段階までに完成させていきます。
モックアップを作る方法もいくつかありますが、ここではいちばん一般的な方法であるデザインカンプのみ紹介します。
デザインカンプとは、Photoshopなどのツール使用して作成する方法です。
デザインカンプは色や文字の大きさ、隙間の幅など細かいところまで設定していき完成品のイメージを明確に出来ます。
デザインカンプで明確なデザインのイメージをクライアントに伝えOKが出れば、次の工程です。
コーディング

モックアップまで出来上がったら、いよいよコーディングの作業に入ります。
HTMLやCSSやJavaScriptなどを使って実際にwebページを作っていく工程になります。
HTMLで骨格を作りCSSで見た目を整え、JavaScriptで動きを付けていきます。
おわりに
このようにwebサイトはいくつもの工程を経て作られています。
webデザイナーになれば全ての工程に関与することもあれば、各工程を分業して作業することもあります。
ここではwebサイト制作の大まかな流れを紹介しました。各工程のオススメのツールや細かい情報は別の機会に紹介したいと思います。


