
どうも、べ〜やんです。
このブログもようやくTwitterのタイムラインをサイドバーに常時埋め込みするようにしたので、Twitterの埋め込み方法を紹介したいと思います。

目次
メリット&デメリット
メリット
フォロワーが増える
Twitterを埋め込んでいれば、ブログから見てもらえフォロワーになってくれる人も増えるかも。
信頼性が高まる
今はインターネットの発達により情報がありすぎる時代なのでどんな情報を書いているかより誰が書いているかが重要になっています。
Twitterのツイート内容やフォロワー数なども信頼性のひとつの指標になります。
いいブログを書く → 誰が書いているか知りたい → Twitterのフォロワーが増える → 信頼性が増す → この人が書いている情報なら信用できる → また読みたい→ 新しい記事の通知が欲しい →…
と、言う感じでブログとTwitterの相乗効果で信頼性が高まる可能性がある。
コンタクトを貰いやすくなる
webサイトにはコンタクトフォームがあるのが一般的ですが、名前やアドレス、電話番号を入力してなど、めんどくさい作業ですのでTwitterで気軽にコンタクトをもらえれば思わぬ仕事が舞い込んだりします。
ただ、Twitterは気軽にコンタクトが取れる分必ず返信がもらえるかわからないのでどうしても返信が欲しい場合は正式なコンタクト先を探しましょう。
デメリット
サイトが重くなる
Twitterの埋め込みも多様しすぎるとサイトを重くしてしまいます。
表示が遅いサイトは読む気がなくなりますよね。ユーザーに優しいサイト作りを心がけましょう。
Twitterの埋め込み方法
Twitterを埋め込む三つの方法を紹介します。
基本的にTwitter Publishでコードをコピーしてテキストに貼り付けるだけなので簡単です。
タイムライン
Twitterのタイムラインを埋め込むには、まず自分のTwitterのURLを確認しましょう。
https://twitter.com/自分のユーザー名
↑が自分のTwitterのURLです。ユーザー名はTwitterで@ユーザー名という形で表示されています。
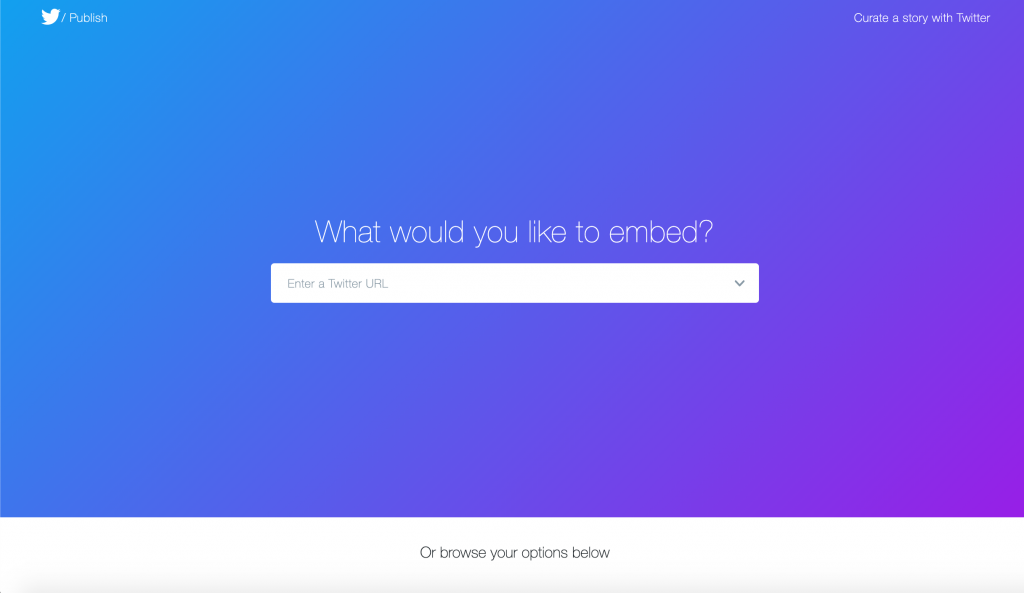
Twitter Publishにアクセスします。↓

中央のバーに先ほどの自分のTwitterのURLを入力します。
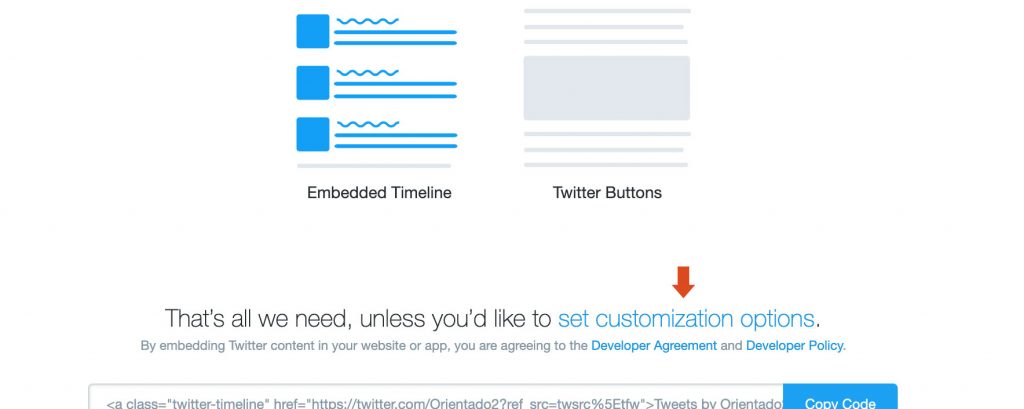
埋め込みのタイプを選択します。ここではタイムラインを選択します。

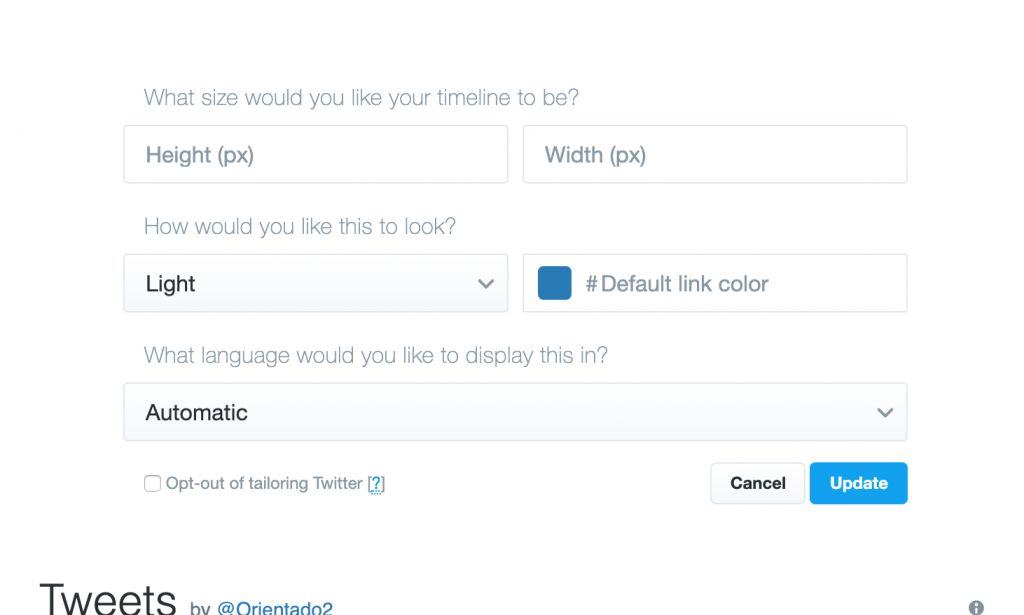
カスタマイズを選択して、大きさや色を指定できます。

高さ、横幅を選択。(このブログのサイドバーでは、高さ500px、横幅350pxで埋め込んでます)
ライトモードかダークモードかを選べます。
色の指定は、ツイート内のリンクのURLを何色で表示するかを選べます。
言語を選択してTwitterのシステムの言語を変えられます。
下にプレビューが表示されるので確認しながら設定したら、更新ボタンをクリック。

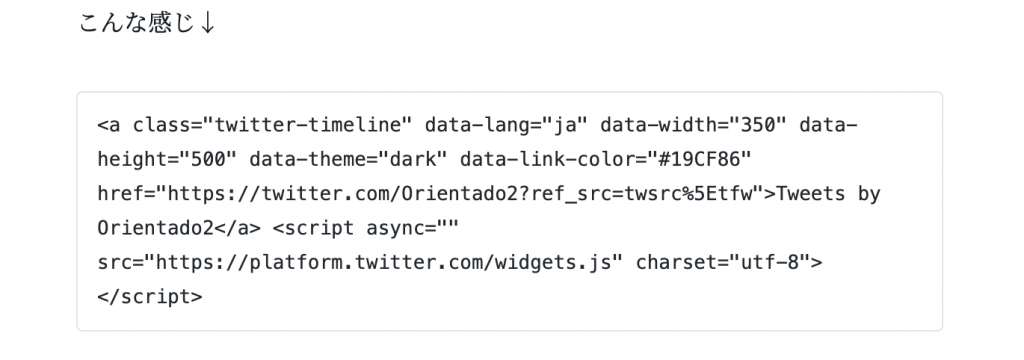
500pxと350px、ダークモード、リンクは緑色、日本語表示にしてみました。
こんな感じ↓
Tweets by Orientado2更新するとコードをコピーするボタンが出てくるので、クリックしてコピーします。
WordPressの記事内に埋め込むには、投稿編集画面からカスタムHTMLモード(テキストモード)のブロックにそのまま貼り付けるだけです。
サイドバーに表示させるには、外観 > ウィジェット に移動してテキストをサイドバーウィジェットに引っ張って追加します。
追加したテキストをテキストモードに切り替えてコードを貼り付ければOKです。

ボタン
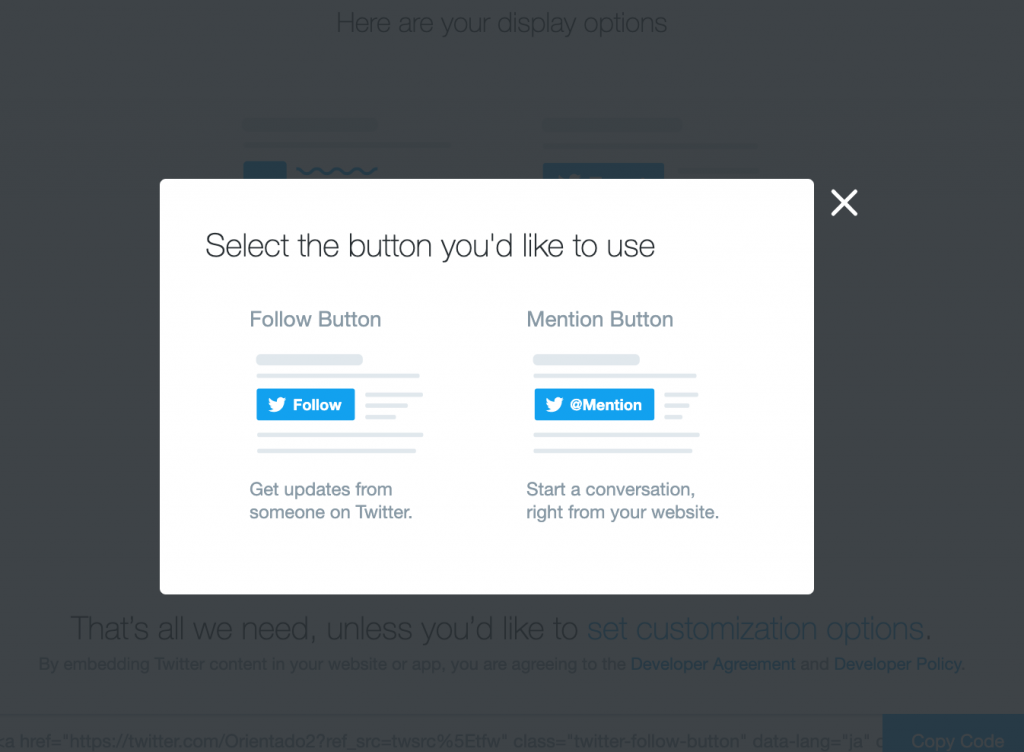
次は、埋め込みタイプをボタンにしてみます。

さらに、フォローボタンかツイートボタンかを選択できます。

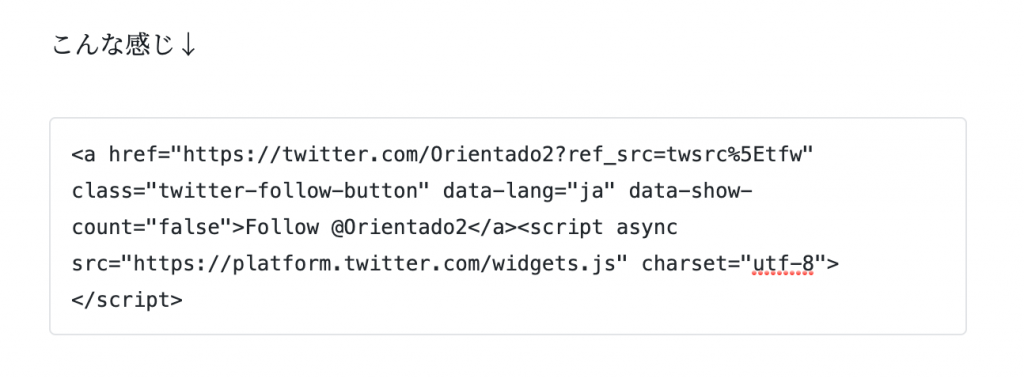
選択するとコードをコピーするボタンが出てくるので、クリックしてコピーします。
WordPressの記事内に埋め込むには、投稿編集画面からカスタムHTMLモード(テキストモード)のブロックにそのまま貼り付けるだけです。

フォローボタン↓
Follow @Orientado2ツイートボタン↓
Tweet to @Orientado2単発ツイート
単発のツイートだけを埋め込むにはツイートの右上にある > みたいなマークをクリックします。
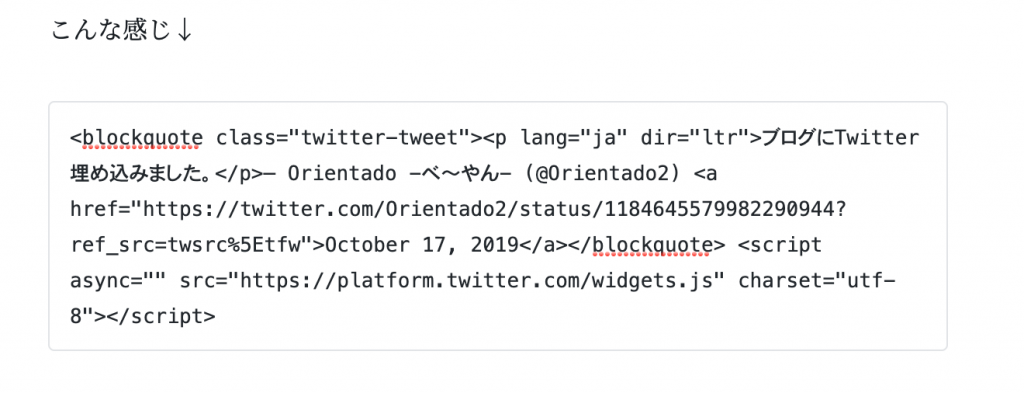
</>ツイートを埋め込むを選択すると、コードのコピーページに移動するのでコードをコピーします。
WordPressの記事内に埋め込むには、投稿編集画面からカスタムHTMLモード(テキストモード)のブロックにそのまま貼り付けるだけです。

こんな感じ↓
ブログにTwitter埋め込みました。
— Orientado -べ〜やん- (@Orientado2) October 17, 2019
おわりに
TwitterもWordPressもバージョンによって若干違う部分があるかもしれませんが、2019年10月現在の方法を紹介しました。
あと、Twitterのフォローよろしくお願いします。
Follow @Orientado2



