
どうも、べ〜やんです。
今回は、WordPressのブログに手軽に自動で目次を作るプラグインEasy Table of Contentsを導入したので紹介したいと思います。

目次
ブログに目次は必要か?
読む人が必要な情報の有無を判断したり、すぐに見たい情報の位置まで移動するために目次は非常に役に立ちます。
また、目次はSEO対策上も効果があるので、SEO対策で見出しを工夫している人はあわせて目次を設置した方がいいでしょう。
目次はただ設置するだけじゃなく、目次を見るだけで記事の内容がわかるように見出しの内容を工夫することで読みやすいブログになるでしょう。
読みやすいブログにするために目次は必要だなと思い、目次を設置することにしました。
どのプラグインにする?
目次を設置するにあたって、自動で目次を作成してくれるプラグインを使用することにしました。
軽く調べた結果、人気のプラグインのTable of Contents PlusとEasy Table of Contentsのどちらかにしようと思いました。
見た目や機能面ではTable of Contents Plusの方が好きだったのですが、ここ数年アップデートされておらず今後使えなくなる可能性があったりセキュリティー上不安があったので、今回はEasy Table of Contentsを使用することにしました。
Easy Table of Contents使用手順
では、Easy Table of Contentsのインストールから設定までを紹介します。
インストール
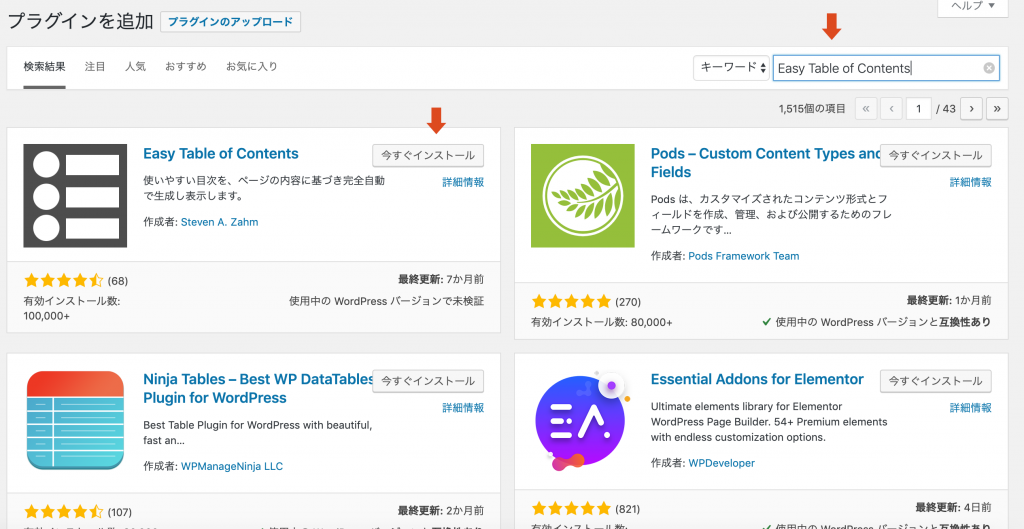
まずはWordPress管理画面左側のプラグインから新規追加を選択します。
画面右側の検索バーにEasy Table of Contentsと入力します。
検索結果からEasy Table of Contentsを見つけたら、今すぐインストールを選択します。

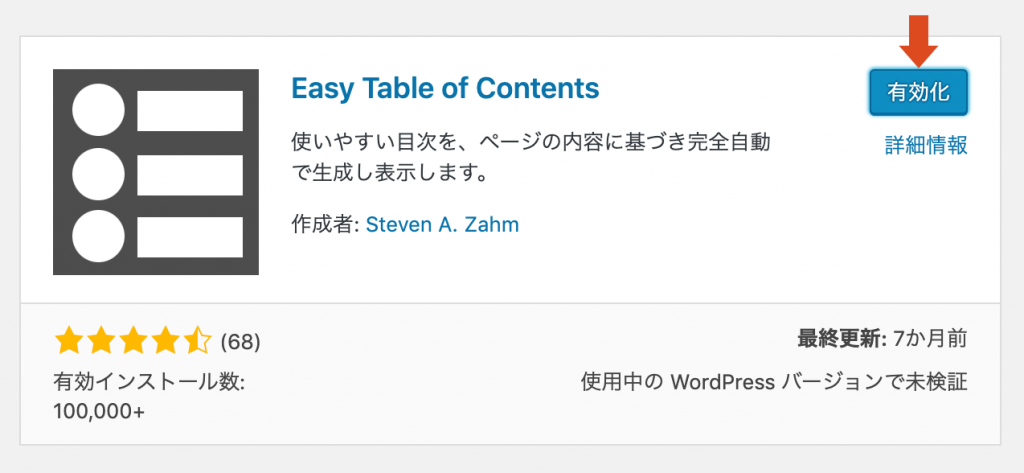
インストールが完了したら、有効化を選択します。

設定
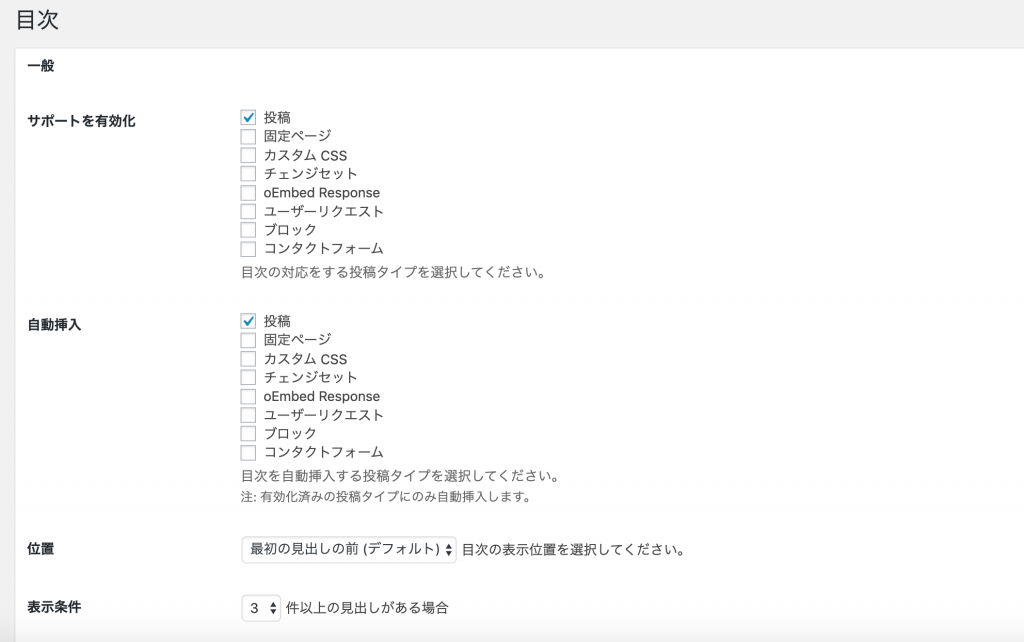
有効化されたら次は、設定から目次に移動します。
難しい設定はありませんが、どのページに目次を設置するのかや、目次の見た目をどうするかなどの簡単な設定を決めます。
どのページに目次を設定するのかや、ページ内のどの位置に設置するのかなどを決めます。

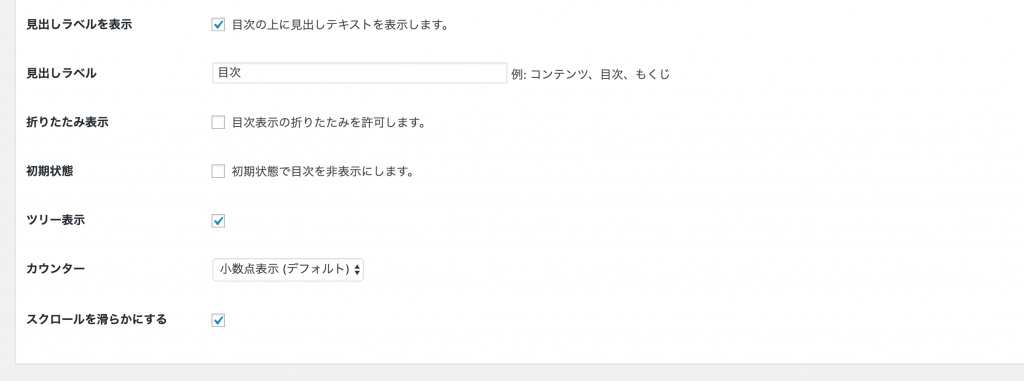
目次のラベルを自由に設定できます。今回は「目次」と表示されるように設定しました。

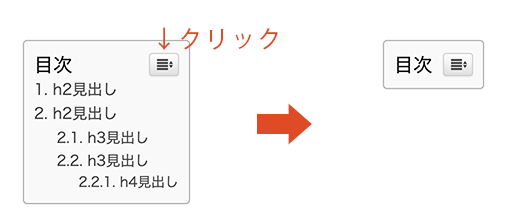
目次にはブログを読む人が、目次の表示を隠すことができる折りたたみ機能があります。
目次が大きくなりすぎる場合などにあると便利かもしれません。
折りたたみ機能を使っているブログはあまり見かけないですし、基本的には外しておいて問題ないと思います。

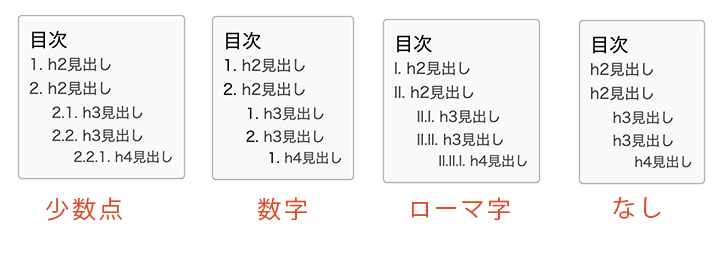
目次のカウンターの種類を「小数点表示」「数字」「ローマ字」「なし」の中から選べます。

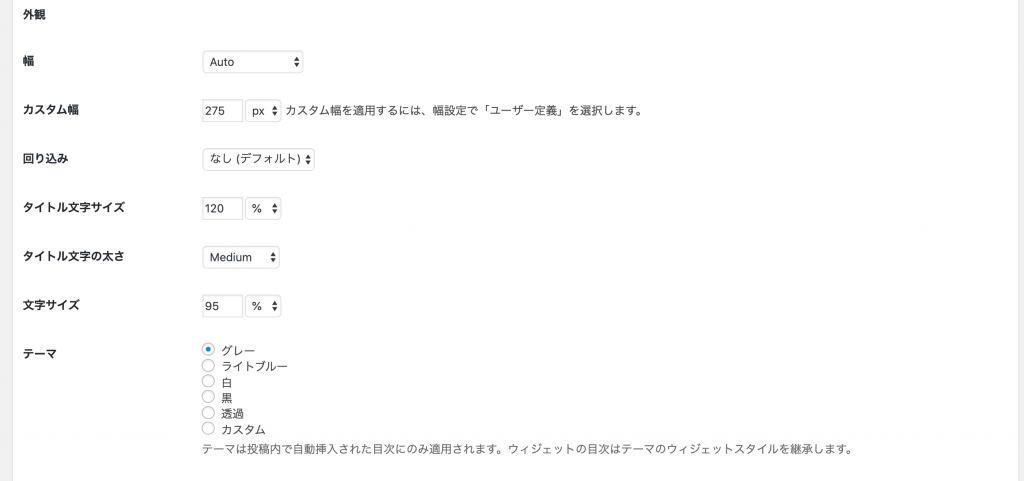
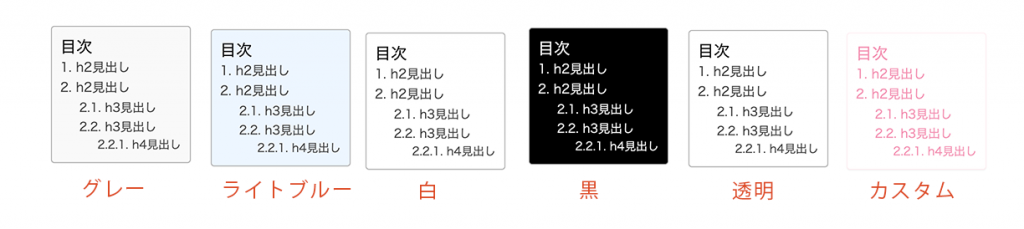
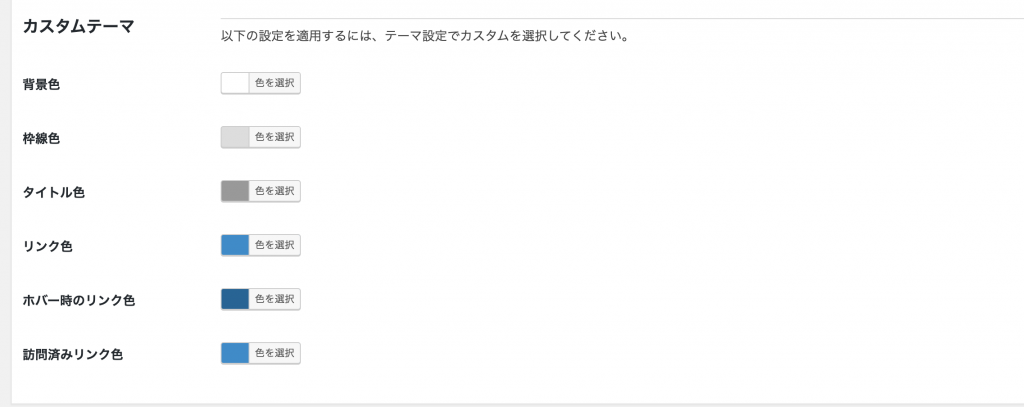
目次の大きさ、文字の大きさ、背景色、文字色など、簡単な見た目の設定をします。

テーマで簡単に色の指定ができます。

背景色、文字色などはカスタムテーマでアレンジすることもできます。試しにピンクを使ってアレンジしてみました。

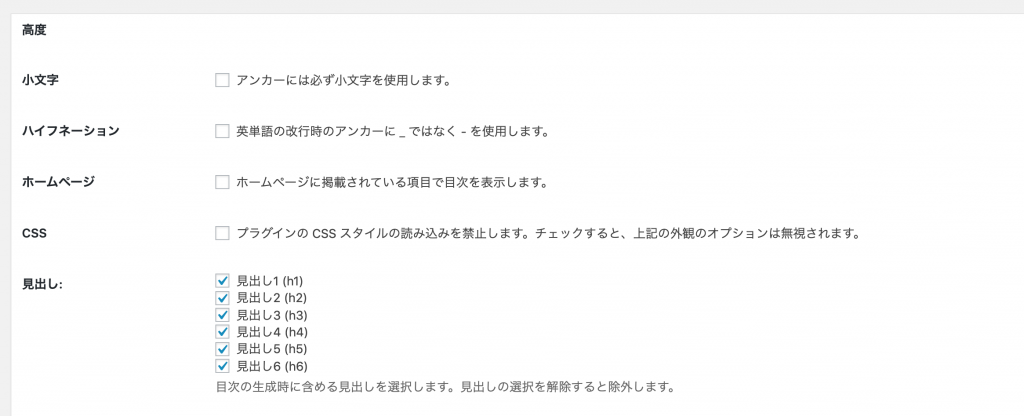
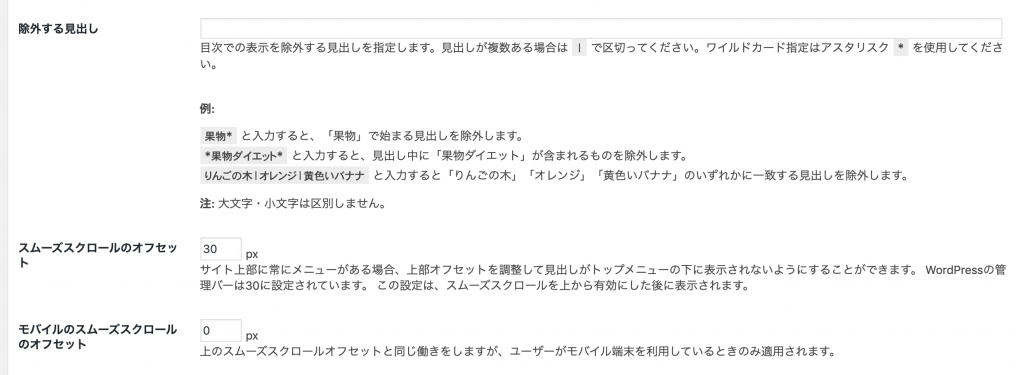
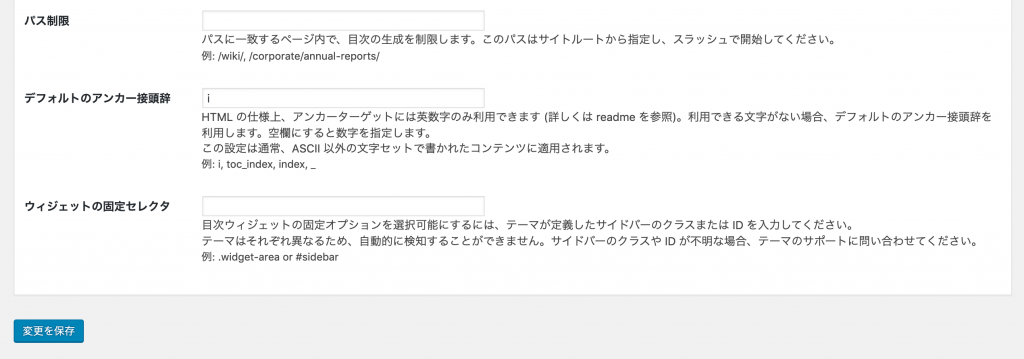
高度な設定
少し高度な設定もあります。
私は初期設定のまま使用しています。



最後にページ下部の変更を保存を選択します。
目次に表示させるには
Easy Table of Contentsは見出しタグを自動で集めて順番に並べてくれる便利なプラグインです。
見出しタグはh1~h6まであり数字が小さいほど重要な見出しとして認識されます。
WordPressではブロックで「 T 」マークや、スタイルの変更から見出しに指定してテキストを入力すると見出しとして認識されます。
おわりに
今回は手軽に目次を自動作成してくれるプラグインのEasy Table of Contentsをざっくり紹介しました。
目次は簡単に設置できますが、ただ設置するだけでは意味がないのであわせてSEOや見出しタグ、検索ワードなどの知識なども調べてみるといいでしょう。





