
どうも、べ〜やんです。
今回は、半角スペースや改行の表示を指定するプロパティのwhite-spaceを紹介します。

目次
white-spaceとは
white-spaceとはHTMLに書いた半角スペースや改行(Enter)をどのように表示させるのかを指定するCSSのプロパティです。
<p>半角スペース や改行を
どのように表示させるのか? </p>値は5つ
white-space: normal; /* 空白文字にまとめる・自動折り返し(デフォルト) */
white-space: nowrap; /* 空白文字にまとめる・自動折り返しなし */
white-space: pre; /* 空白/改行をそのまま表示・自動折り返しなし */
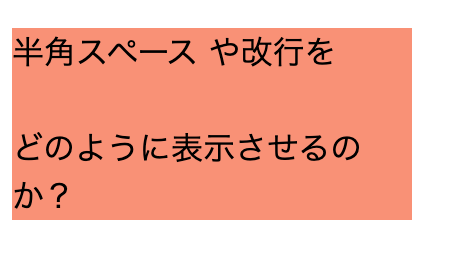
white-space: pre-wrap; /* 空白/改行をそのまま表示・自動折り返し */
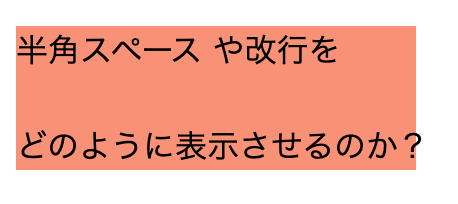
white-space: pre-line; /* 改行をそのまま表示・自動折り返し */white-space: normal;
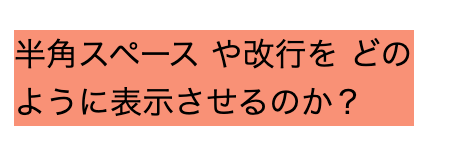
white-space: normal;はデフォルトの値で、連続した半角スペースや改行(Enter)を1つの半角スペースにまとめ、文末の半角スペースや改行は無視。要素の端で自動改行。
p {
white-space: normal;
width: 200px;
background-color: #F89174;
}
white-space: nowrap;
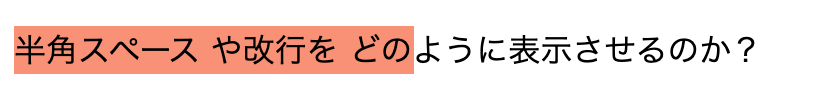
white-space: nowrap;は連続した半角スペースや改行(Enter)を1つの半角スペースにまとめ、文末の半角スペースや改行は無視。要素の端で自動改行しない。
p {
white-space: nowrap;
width: 200px;
background-color: #F89174;
}
white-space: pre;
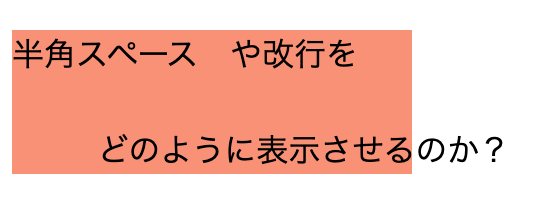
white-space: pre;は半角スペースや改行(Enter)をそのまま表示。要素の端で自動改行しない。
p {
white-space: pre;
width: 200px;
background-color: #F89174;
}
white-space: pre-wrap;
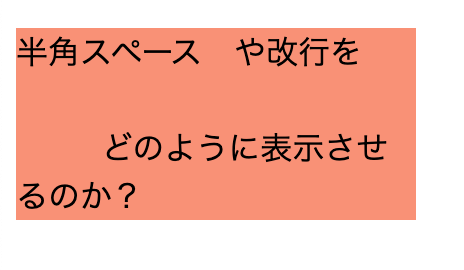
white-space: pre-wrap;は半角スペースや改行(Enter)をそのまま表示。要素の端で自動改行。
p {
white-space: pre-wrap;
width: 200px;
background-color: #F89174;
}
white-space: pre-line;
white-space: pre-line;は連続した半角スペースを1つにまとめる、改行(Enter)をそのまま表示。要素の端で自動改行。
p {
white-space: pre-line;
width: 200px;
background-color: #F89174;
}
改行タグ
改行(Enter)をひとまとめにするnormal、nowrapであっても改行タグの<br>を使えば改行させることができます。
<p>半角スペース や改行を<br>
<br>
どのように表示させるのか? </p>p {
white-space: nowrap;
width: 200px;
background-color: #F89174;
}
はみだした部分はどうする?
自動折り返しなしの値など要素からはみだして表示されてしまう場合などに便利なプロパティのoverflowも紹介しています。
おわりに
今回は、半角スペースや改行の表示を指定するプロパティのwhite-spaceを紹介しました。




