
どうも、べ〜やんです。
今回は、背景素材を生成してくれるCool Backgroundsを紹介します。

目次
Cool Backgroundsとは

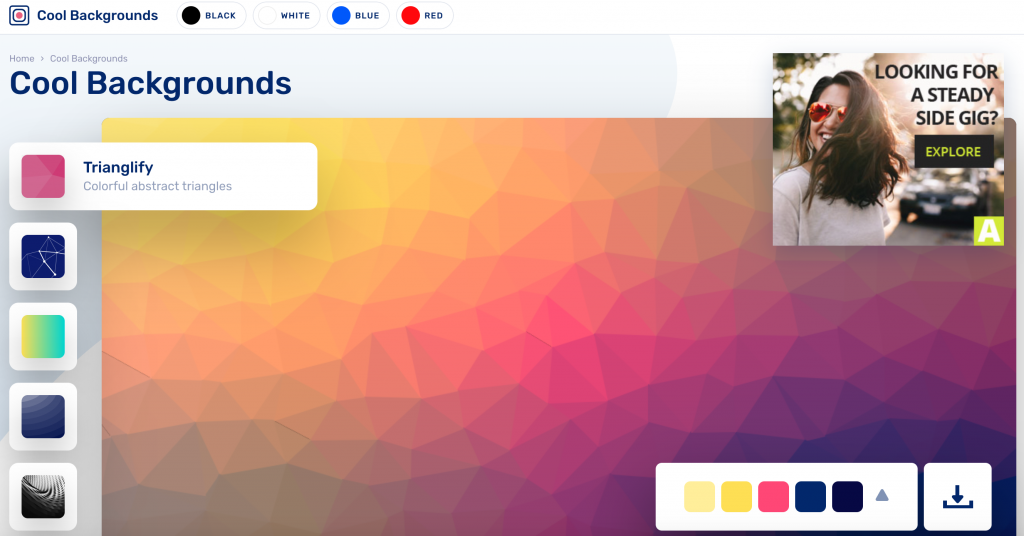
Cool Backgroundsとは、簡単に背景素材を生成してくれるサービスです。
グラデーション素材などを自動で生成してくれるので複雑な設定がいりません。
使い方
テーマ選択
5種類のテーマから選択して素材のタイプを選択。
- Trianglify
- Particles
- CSS Gradient
- Gradient Topography
- Unsplash
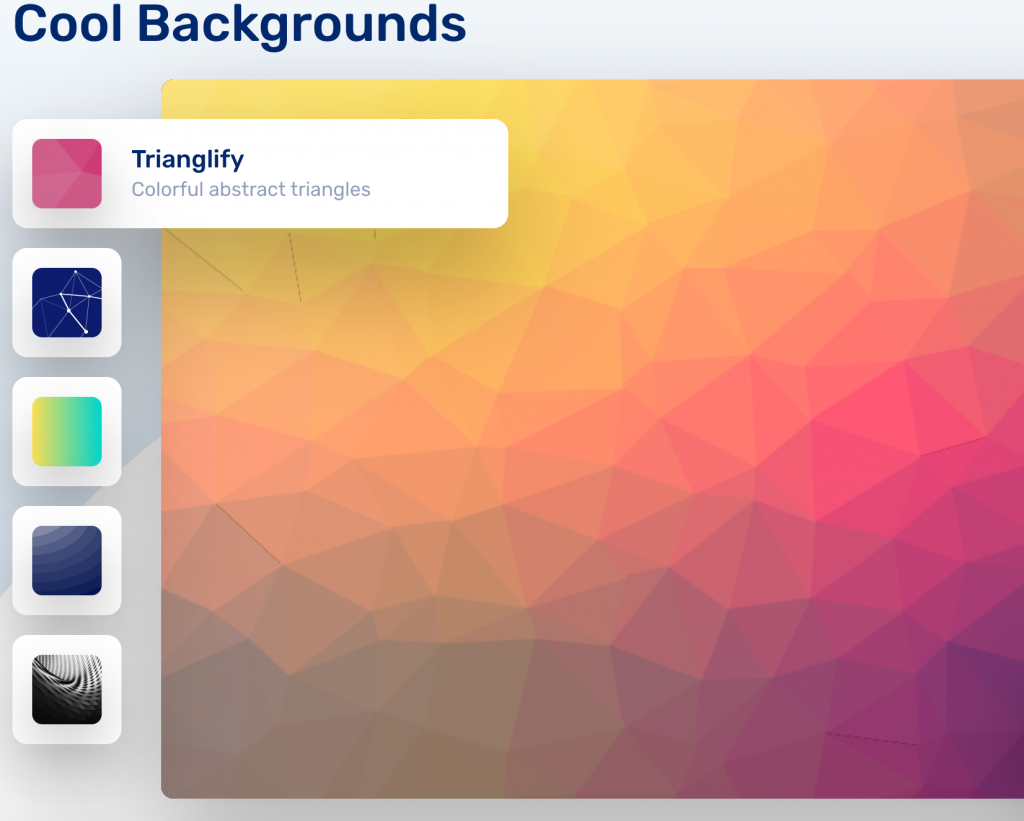
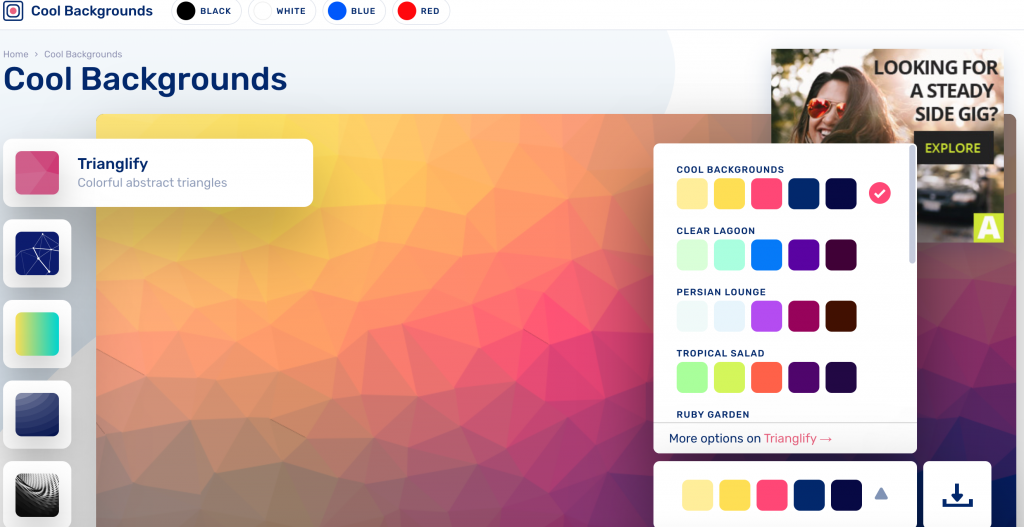
Trianglify
三角形とグラデーションの組み合わせ

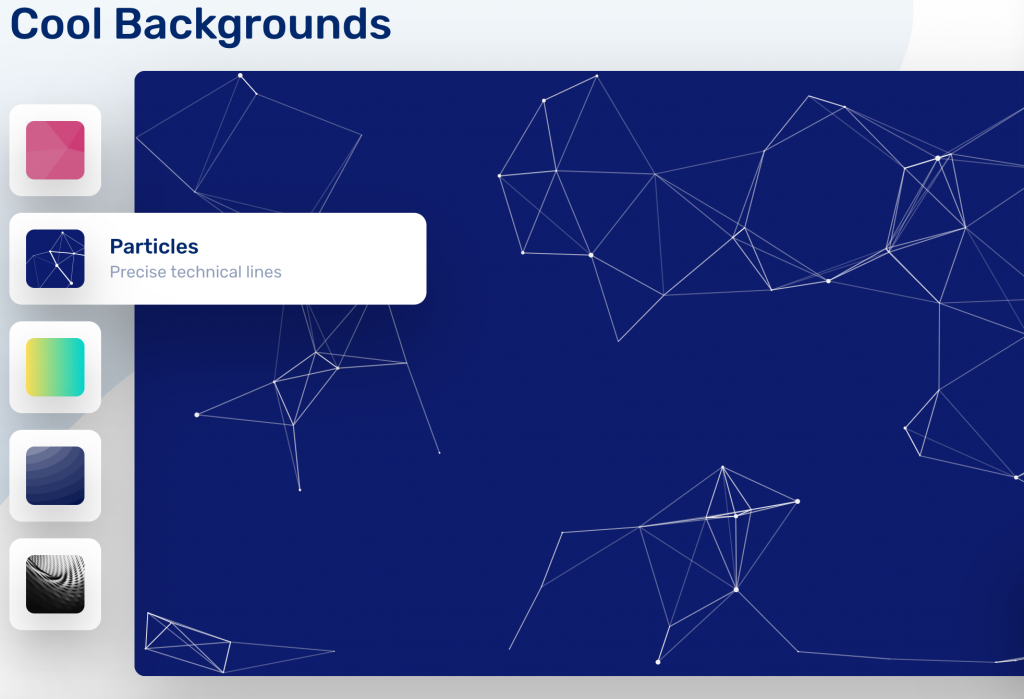
Particles
図形のアニメーション

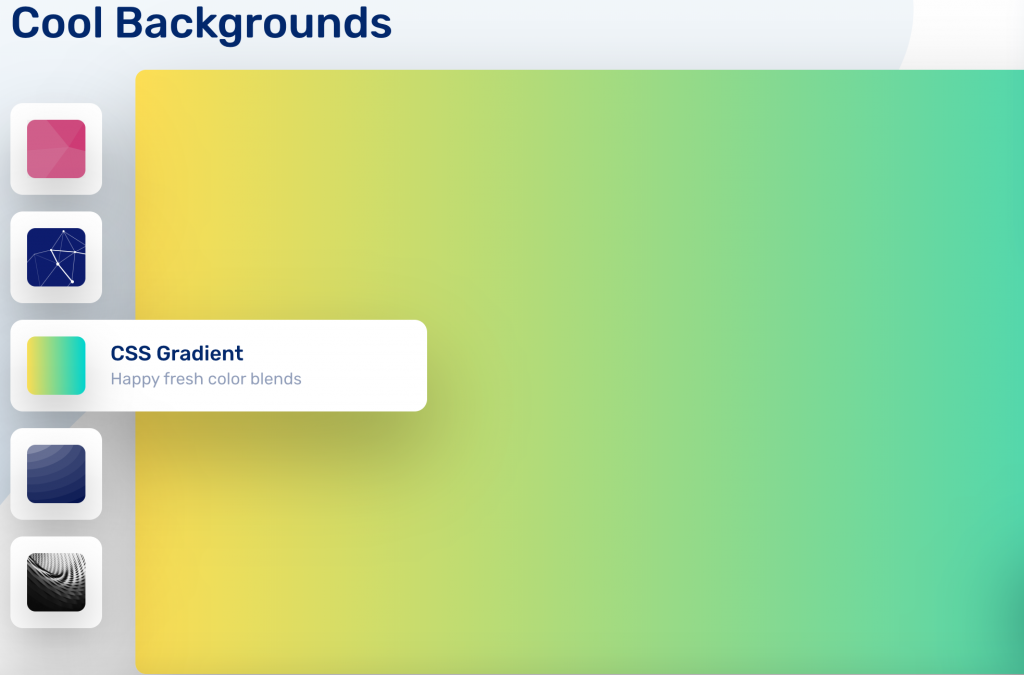
CSS Gradient
フレッシュカラーのグラデーション

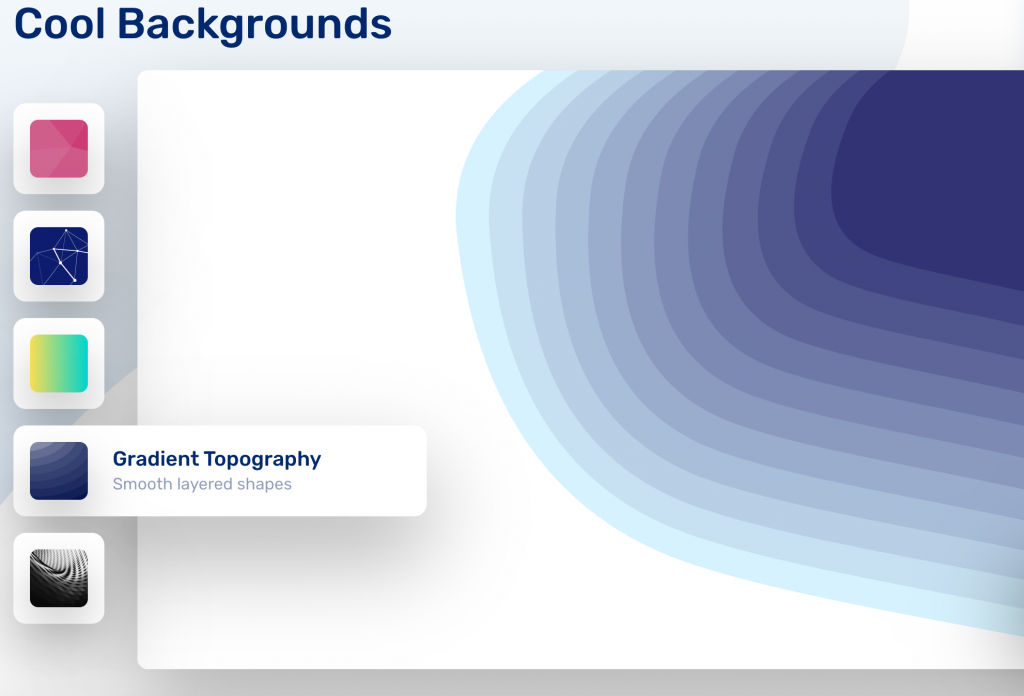
Gradient Topography
滑らかな層状形状のグラデーション

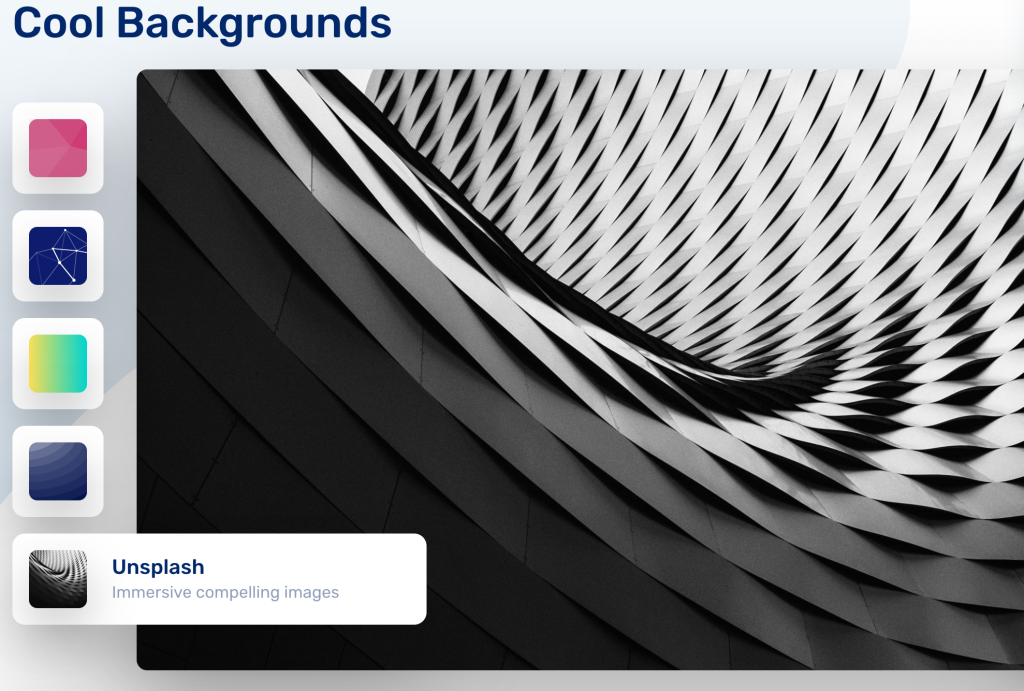
Unsplash
Unsplashから厳選された画像

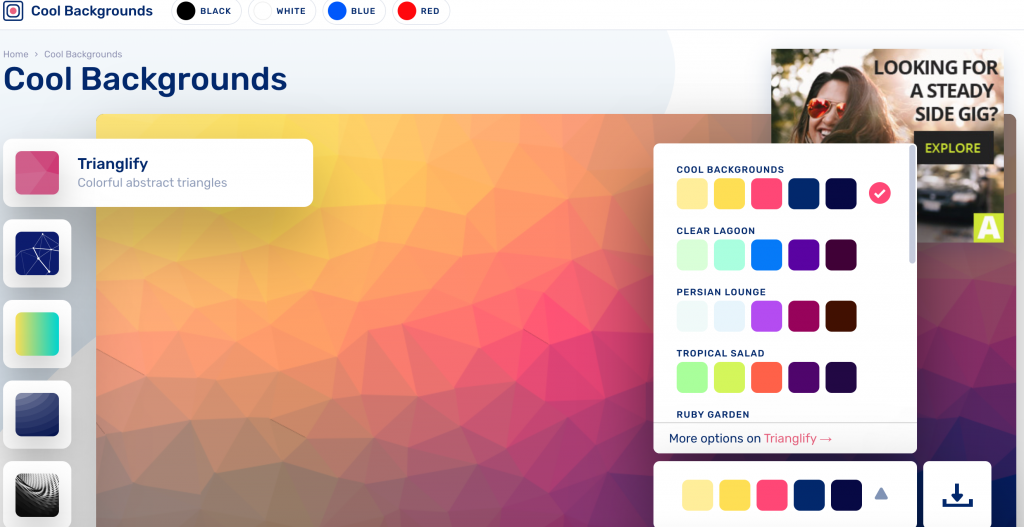
色の組み合わせ
画面右側のカラーパネルからグラデーションの色の組み合わせを選択することができます。

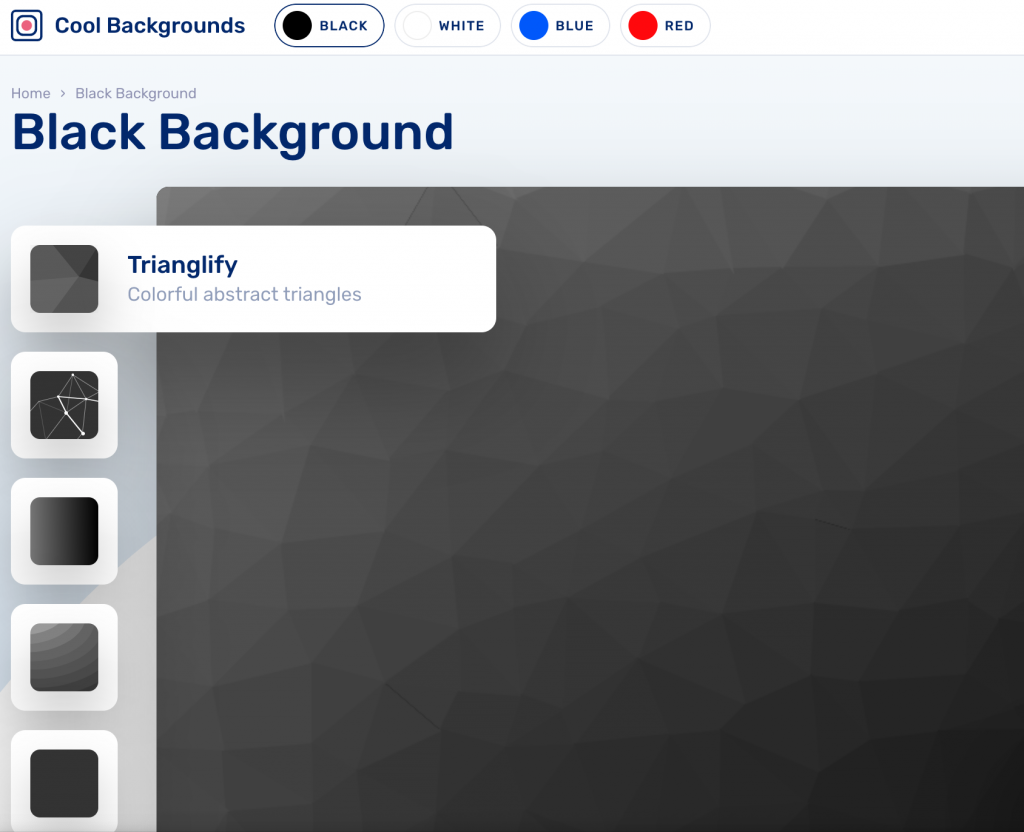
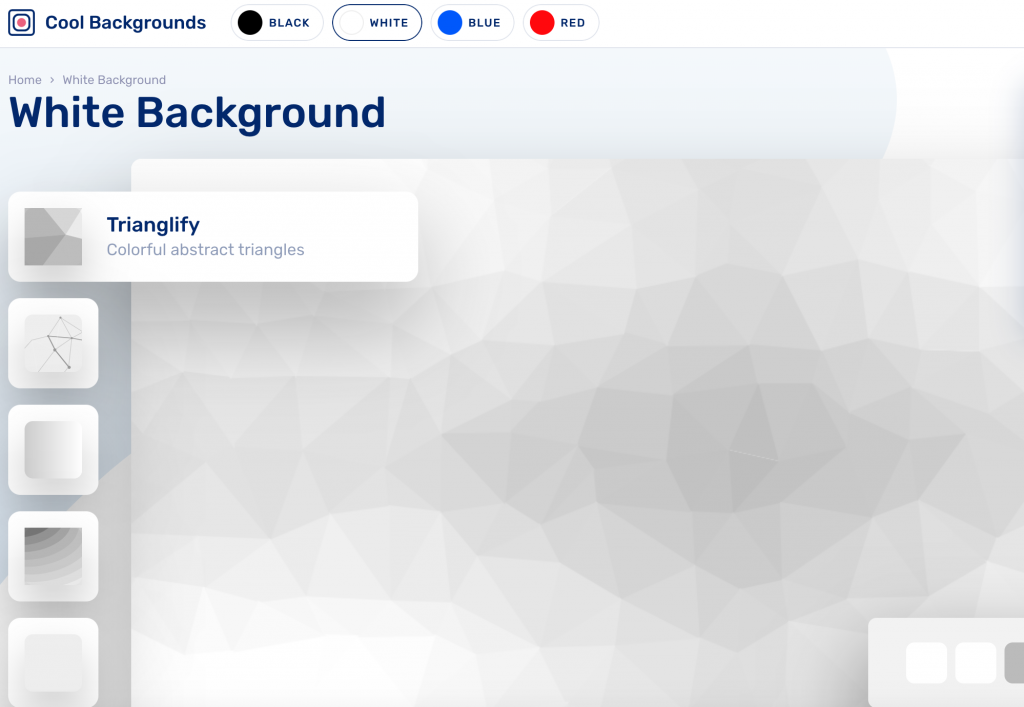
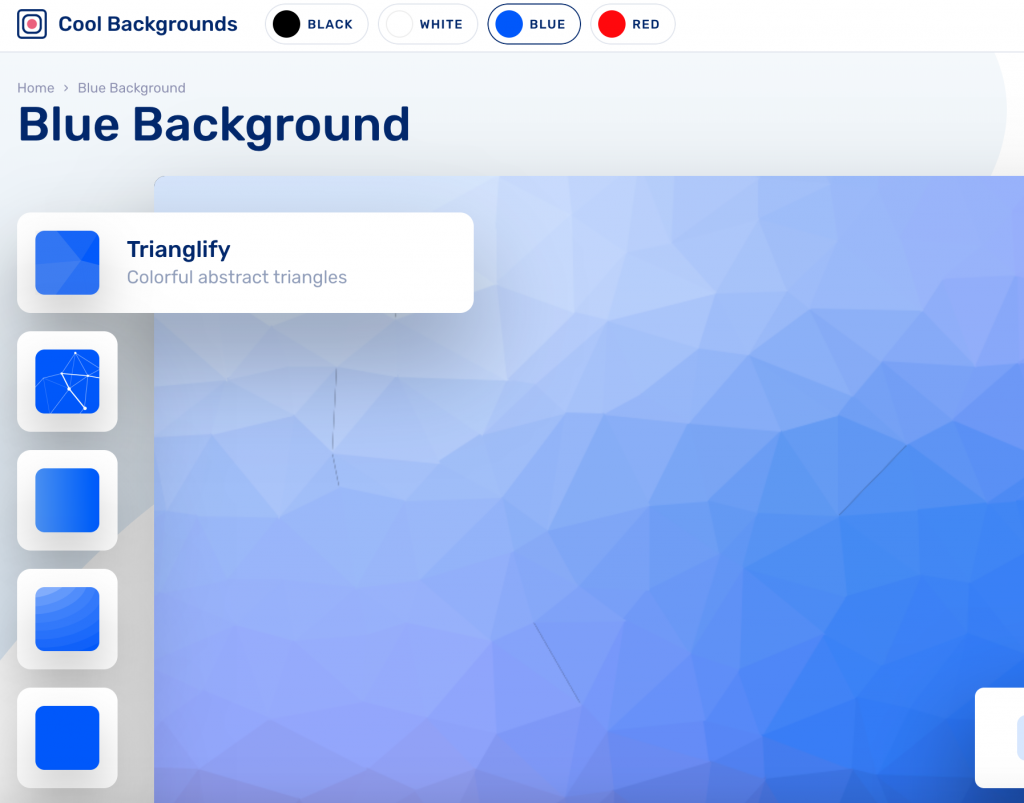
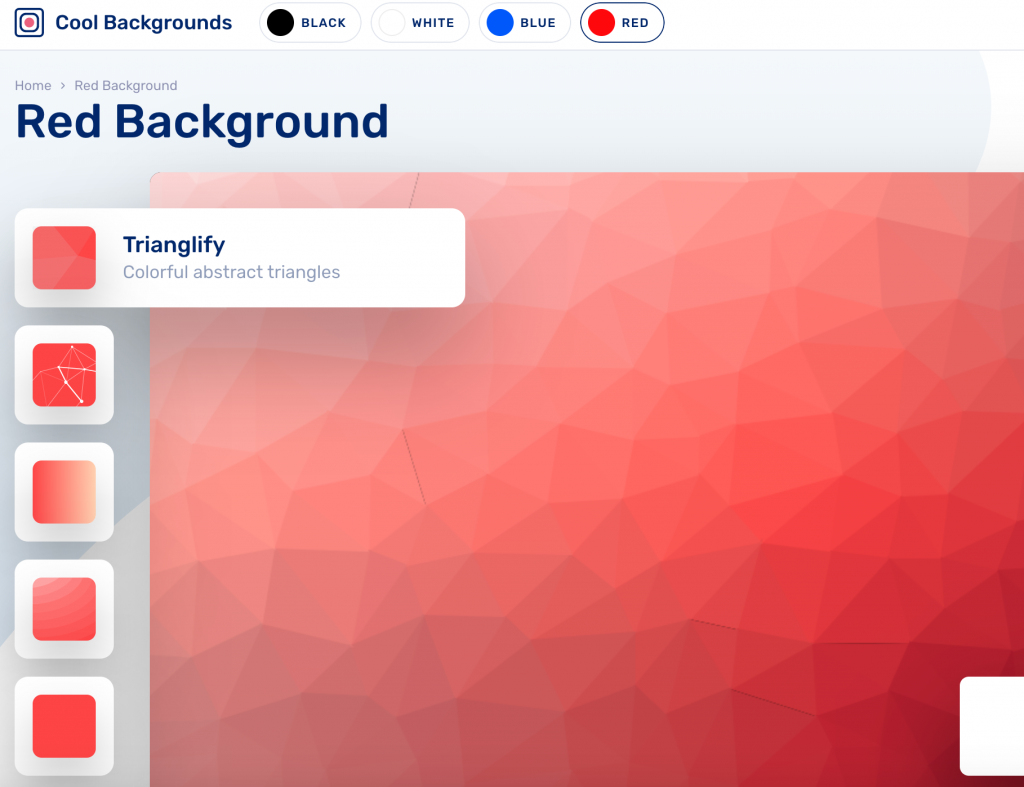
画面上部から色のタイプを設定できます。

BLACK

WHITE

BLUE

RED

細かい設定
More optionsからさらに細かい設定ができるサービスに移動することができます。

おわりに
今回は、背景素材を生成してくれるCool Backgroundsを紹介しました。
簡単に素材を生成してくれるので作業時間が短縮できますね。

