
どうも、べ〜やんです。
今回は、コーディングのスピードが抜群に速くできる方法のEmmetの使い方を紹介します。

目次
Emmetとは
HTMLやCSSを記述するときに全て手打ちしていると時間がかかってしまいます。
そこで、Emmetを使うと抜群に時間の短縮ができます。
Emmetは無料で使用できるので、コーディングをする機会が多い方はぜひ使ってみてください。初めてEmmetを使った時はホントに衝撃でした。
一番驚いたのはこれ↓
!ボタン1つでこう↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>スペルミスもないですし、めちゃくちゃ時間を短縮できますね。
Emmet → https://emmet.io
導入
まずはテキストエディターにEmmetを導入します。
今回は、AtomでEmmetを導入する方法を紹介します。
ちなみにAWS Cloud9では設定なしで使用できました。
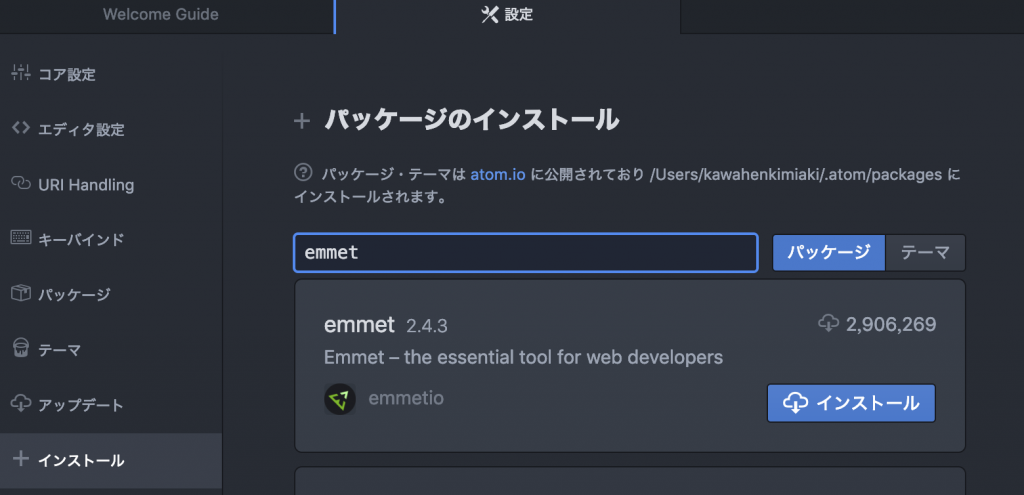
環境設定 > インストール > パッケージのインストールからemmetを検索してインストールします。

これだけです。
使い方
ひな形
Emmetには短いひな形が用意されており、ひな形を入力してtabキーもしくはCtrlキー+e押して使用します。ひな形+tabキーorCtrlキー+e
a↓
<a href=""></a>ひな形以外
あらかじめ用意されたひな形以外にも、コード入力を短縮できます。
タグやid、classをつけることもできます。
nav>ul#content>li.content-item*3↓
<nav>
<ul id="content">
<li class="content-item"></li>
<li class="content-item"></li>
<li class="content-item"></li>
</ul>
</nav>タグを指定しないでidやclassだけを指定する場合はタグは自動でdivになります。
id、class
#をつけてid、.をつけてclassの指定ができます。
#content↓
<div id="content"></div>階層
>をつけて要素を入れ子に、+をつけて要素を並列に配置します。
#content>.content-item+p↓
<div id="content">
<div class="content-item"></div>
<p></p>
</div>複製
*と数字をつけて複数指定できます。
#content>.content-item+p*6↓
<div id="content">
<div class="content-item"></div>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>属性
[属性=値]をつけると属性をつけることができます。
a[href=url]↓
<a href="url"></a>連番
$@数字をつけると連続する番号をつけることができます。
数字は連番の初めの数値になります。
例:数字を3にすると3から始まる連番。
#content>.content-item$@1*6↓
<div id="content">
<div class="content-item1"></div>
<div class="content-item2"></div>
<div class="content-item3"></div>
<div class="content-item4"></div>
<div class="content-item5"></div>
<div class="content-item6"></div>
</div>テキスト
{}をつけて中にテキストを入れます。
#content>.content-item{テキスト}↓
<div id="content">
<div class="content-item">テキスト</div>
</div>使用例
よく使う例を少し紹介します。
HTML
!↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>a↓
<a href=""></a>img↓
<img src="" alt="">btn:s↓
<button type="submit"></button>CSS
これまでHTMLだけを例に出していましたが、CSSにも使えます。
bgc
c
bgi↓
background-color: #fff;
color: #000;
background-image: url();d
d:i↓
display: block;
display: inline;pos
pos:a↓
position: relative;
position: absolute;fx↓
-webkit-flex: ;
-ms-flex: ;
flex: ;Cheat Sheet
その他詳細は公式のCheat Sheetなどで確認してください。
Emmet公式Cheat Sheet → https://docs.emmet.io/cheat-sheet/
おわりに
今回は、コーディングのスピードが抜群に速くできる方法のEmmetの使い方を紹介しました。
Emmetを使えばタイピングの数を大幅に減らせますし、スペルミスも減りコーディングの時間を短縮することができて便利なのでおすすめです。



