
どうも、べ〜やんです。
今回は、3点リーダーの作り方を紹介します。

目次
3点リーダーとは
3点リーダーって知ってますか?
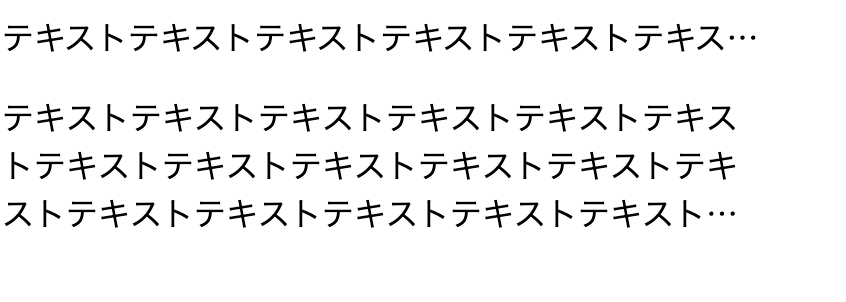
文章が長くて表示仕切れない場合に、はみ出た部分を「…」とピリオド3つで省略してますよ〜っと表示するあれです。

名前は知らなくても見たことはあると思います。
作り方
3点リーダーはCSSで表示することができます。
画面の大きさが変わっても対応できる設定なので楽です。
一行
.content1 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}まずは一行の場合を簡単に説明すると以下の通りです。
overflow: hidden;ではみ出す部分を隠す。
text-overflow: ellipsis;ではみ出た部分に省略記号を使うと指定。
white-space: nowrap;で自動で折り返すのを防ぐ。
複数行
次に複数行の場合は以下の通りです。
※2019/11「IE」以外
.content2 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}overflow: hidden;ではみ出す部分を隠す。
display: -webkit-box;でフレキシブルボックスにして折り返し方法を指定できるようにします。
-webkit-box-orient: vertical;でフレキシブルボックスの並びを縦に。
-webkit-line-clamp: 3;で3行に指定。
See the Pen PooEpPY by beeyan (@orientado) on CodePen.
おわりに
今回は、3点リーダーの作り方を紹介しました。
※2019年11月現在「IE」では対応していない部分もあるので注意してください。




