
どうも、べ〜やんです。
今回は、Flexboxの使い方の子要素に使うプロパティを紹介します。
横並び、親要素についてはこちら↓

目次
flexboxの種類 (子要素)
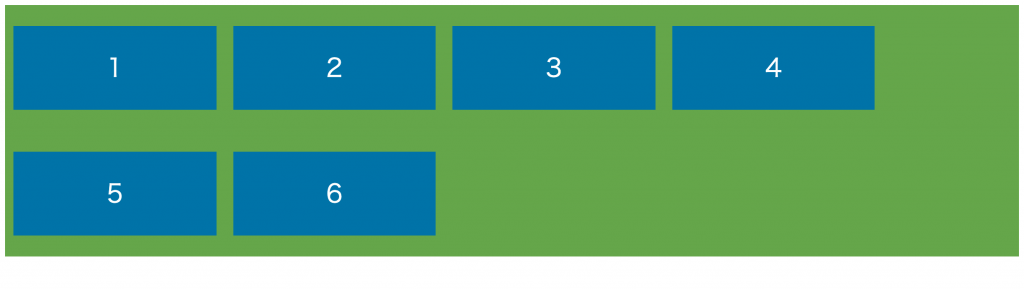
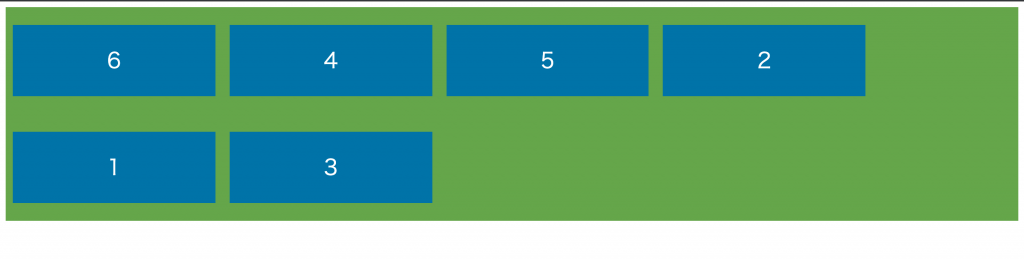
並び順 order
orderで子要素の並び順を変えられます。
order: 順番の数字;を入れるだけです。
デフォルトの番号は0で、マイナスの数値も使用できます。
.i1 {
order: 5;
}
.i2 {
order: 3;
}
.i3 {
order: 6;
}
.i4 {
order: 1;
}
.i5 {
order: 2;
}
.i6 {
order: -1;
}
↓

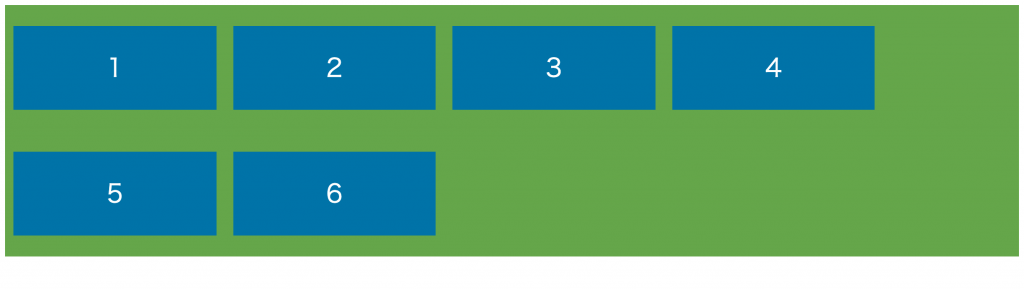
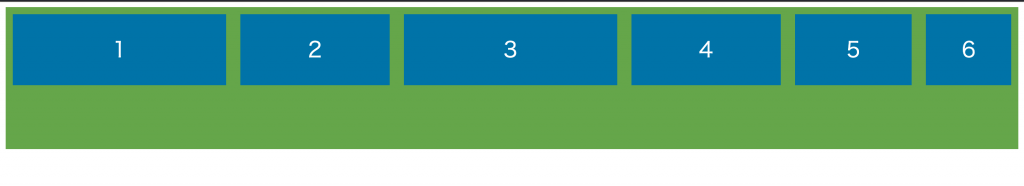
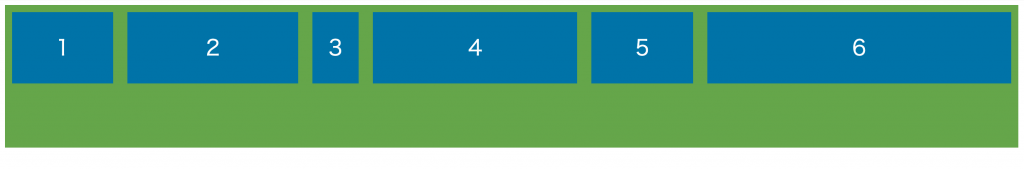
大きくする flex-grow
flex-growで子要素を大きく変更できます。
flex-grow: 大きくする番号;を入れるだけです。
.i1 {
flex-grow:0;
}
.i2 {
flex-grow:4;
}
.i3 {
flex-grow:1;
}
.i4 {
flex-grow:2;
}
.i5 {
flex-grow:1;
}
.i6 {
flex-grow:2;
}
↓

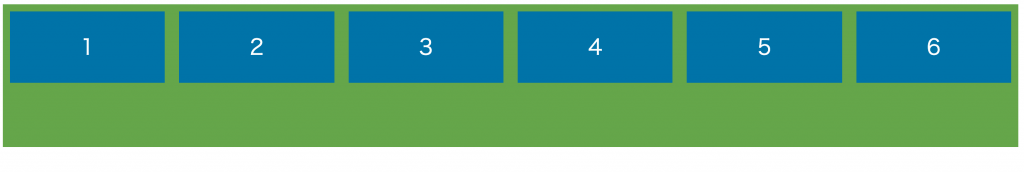
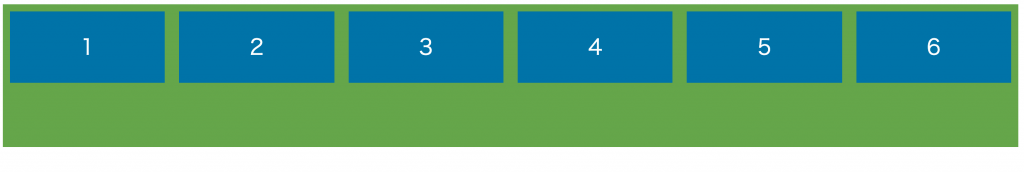
小さくする flex-shrink
flex-shrinkで子要素を小さく変更できます。
flex-shring: 小ささの番号;を入れるだけです。
.i1 {
flex-shrink: 0;
}
.i2 {
flex-shrink: 2;
}
.i3 {
flex-shrink: 0;
}
.i4 {
flex-shrink: 2;
}
.i5 {
flex-shrink: 3;
}
.i6 {
flex-shrink: 4;
}
↓

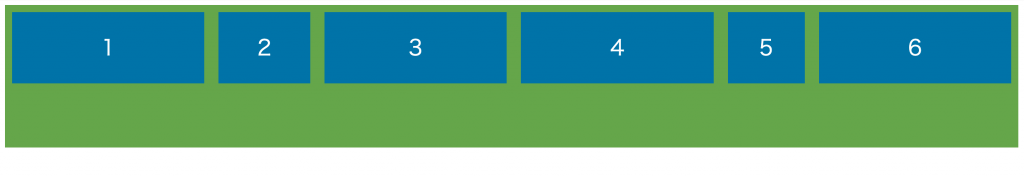
ベース幅 flex-basis
flex-basisで子要素のベース幅を変更できます。
flex-basisの値はさまざまあり、デフォルトの値はautoです。
複雑ですが%を指定するのが簡単だと思います。
flex-basis: auto;
flex-basis: 100px;
flex-basis: 10em;
flex-basis: 10%;
flex-basis: content;
flex-basis: max-content;
flex-basis: min-content;
flex-basis: fit-content;
flex-basis: fill;
flex-basis: unset;
flex-basis: inherit;
flex-basis: initial;
.i1 {
flex-basis: auto;
}
.i2 {
flex-basis: 10%;
}
.i3 {
flex-basis: 20%;
}
.i4 {
flex-basis: content;
}
.i5 {
flex-basis: 120px;
}
.i6 {
flex-basis: inherit;
}
↓

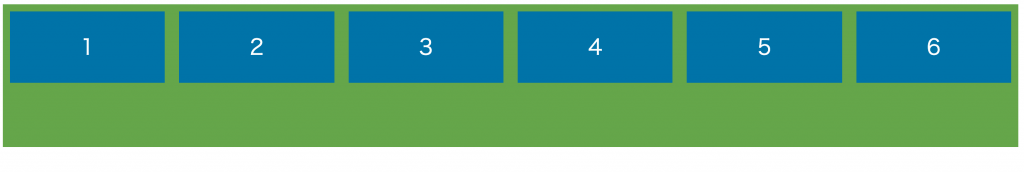
一括指定 flex
flexでflex-grow、flex-shrink、flex-basisを一括で指定できます。
.i1 {
flex: 2 0 10%;
}
.i2 {
flex: 0 3 50%;
}
.i3 {
flex: 0 4 40%;
}
.i4 {
flex: 3 3 60%;
}
.i5 {
flex: 3 0 10%;
}
.i6 {
flex: 1 0 30%;
}
↓

垂直方向位置 align-content
align-selfで垂直方向の位置を指定できます。
詳しくは、Flexboxの親要素の記事にて確認してください。
.i1 {
align-self: auto;
}
.i2 {
align-self: flex-start;
}
.i3 {
align-self: flex-end;
}
.i4 {
align-self: center;
}
.i5 {
align-self: stretch;
}
.i6 {
align-self: baseline;
}
おわりに
今回は、Flexboxの使い方の子要素に使うプロパティを紹介しました。
Flexboxについては[css] 横並び、flexboxの使い方と合わせて読んでもらうとわかり易いと思います。



