
どうも、べ〜やんです。
今回はHTMLでtableタグを使って表を作る方法を紹介します。


目次
表を使う
表を使うと伝えたい情報を分かりやすく伝えることができます。
HTMLには簡単に表を作れる便利なtableタグがあります。
tableの基本
tableタグはtr、th、tdタグと組み合わせて使います。
<table></table>で囲んだ中にtr、th、tdタグを書いていきます。
tr、th、tdタグの組み合わせ方によってさまざまなタイプの表を作れます。
<table>
</table>tr要素
trタグはTable Rowの略で、行を作ります。
行の数だけ<tr></tr>を使います。
<tr></tr>の中でth、tdを使います。
<table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>th要素
thタグはTable Headerの略で、表の中の見出しダグです。
thタグは、自動で太字になったりテキストを中央揃えにしてくれます。
見出しが必要ない場合は、thタグは使わなくてもOKです。
<table>
<tr>
<th>名前</th><th>年齢</th><th>職業</th>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>td要素
tdタグはTable Dataの略で、表のデータを表すタグです。
<table>
<tr>
<th>名前</th><th>年齢</th><th>職業</th>
</tr>
<tr>
<td>Aさん</td><td>30</td><td>デザイナー</td>
</tr>
<tr>
<td>Bさん</td><td>22</td><td>コーダー</td>
</tr>
</table>まだ表ぽっくありませんね。
See the Pen MWWmgxQ by beeyan (@orientado) on CodePen.
もっと表ぽっくしていきます。
見た目
枠線
<table>にborder=” ”を与えると枠線ができます。border=” ”に1以上の数字を入れます。この数字で外線の太さが変わります。
<table border=”1″>
See the Pen gOOWYyP by beeyan (@orientado) on CodePen.
<table border=”7″>
See the Pen pooPzBd by beeyan (@orientado) on CodePen.
色
またbgcolor=” “で背景色を指定できます。
<table>にbgcolor=” ”を与えると背景色が全体に指定できます。
See the Pen WNNjeqj by beeyan (@orientado) on CodePen.
<table>にbgcolor=” ”を与えると背景色が全体に指定できます。
<table>ではなく<tr>、<th>、<td>などに与えれば指定のセルにのみ色を与えることができます。
See the Pen MWWmgMV by beeyan (@orientado) on CodePen.
大きさ
widthやheightで大きさの指定ができます。
<table>に指定すると全体の大きさ、<tr>、<th>、<td>に指定すると各要素のみの指定になります。
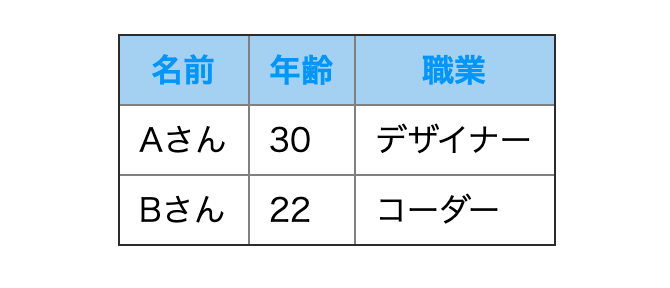
<table border="1" width="250" height="200">
<tr bgcolor="#A5D1F3" height="50%">
<th width="30%">名前</th><th>年齢</th><th width="50%">職業</th>
</tr>See the Pen rNNmxoM by beeyan (@orientado) on CodePen.
セルの結合
縦結合 rowspan
rowspan=”結合したい数”で縦方向にセルを結合します。
See the Pen VwwbedQ by beeyan (@orientado) on CodePen.
横結合 colspan
colspan=”結合したい数”で横方向にセルを結合します。
See the Pen VwwbedQ by beeyan (@orientado) on CodePen.
CSS
もちろんCSSで見た目を整えることもできます。
ちなみに、枠線の隙間を無くしたい場合はborder-collapse: collapse;で隙間を消せます。
See the Pen pooPzZw by beeyan (@orientado) on CodePen.
おわりに
今回は、HTMLで表を作るtableタグの使い方を紹介しました。
文章だけでは分かりにく情報も表を使うと分かりやすく伝えらえるので、ぜひ使ってみてください。




