
どうも、べ〜やんです。
今回は、すぐにカラーコードを確認できる便利なChromeの拡張機能『ColorPick Eyedropper』を紹介します。

目次
ColorPick Eyedropperとは
『ColorPick Eyedropper』はブラウザ上で簡単にカラーコードを確認できるChromeの機能拡張です。
ColorPick Eyedropper』はChromeの拡張機能なので、ブラウザはChromeを使用する必要があります。
webページを見ている時に、この色いいな!カラーコード何だろうと気になった時にパッと確認できます、カラーコードが確認できれば色の再現が容易になって便利です。
使い方
Chromeのウェブストアから『ColorPick Eyedropper』を追加します。
Chromeのウェブストア-ColorPick Eyedropper
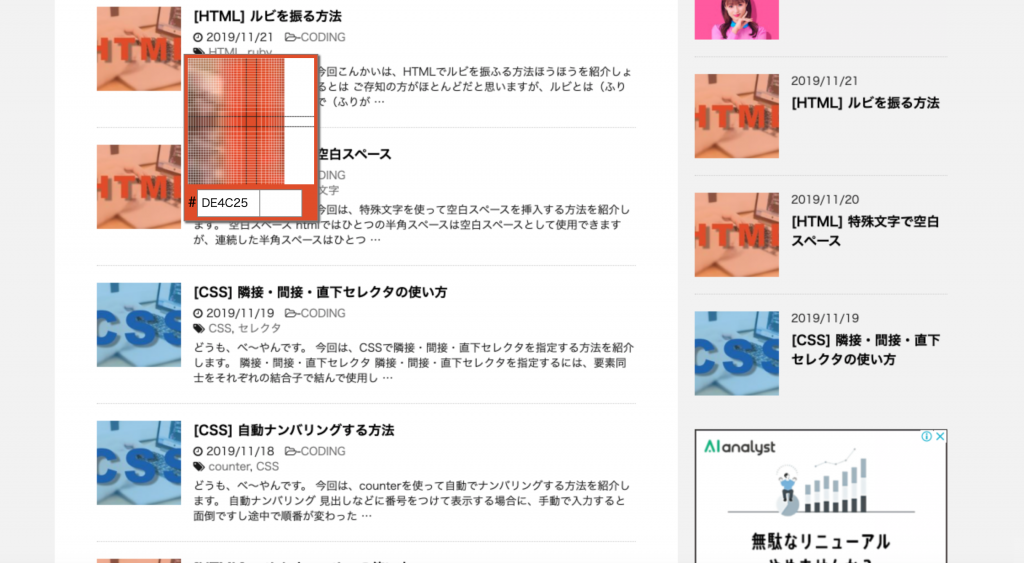
確認したい色があるページを開いてColorPick Eyedropperのアイコンをクリック。
十字のカーソルに変わるので知りたい色の上でクリック。
カラーコードが表示されるのでそのままコピー。

おわりに
今回は、すぐにカラーコードを確認できる便利なChromeの拡張機能『ColorPick Eyedropper』を紹介しました。
デザイナーには定番の拡張機能ですね。

