
どうも、べ〜やんです。
今回は、アニメーション背景を作成してくれる『Animated CSS Background Generator』を紹介します。

目次
Animated CSS Background Generatorとは
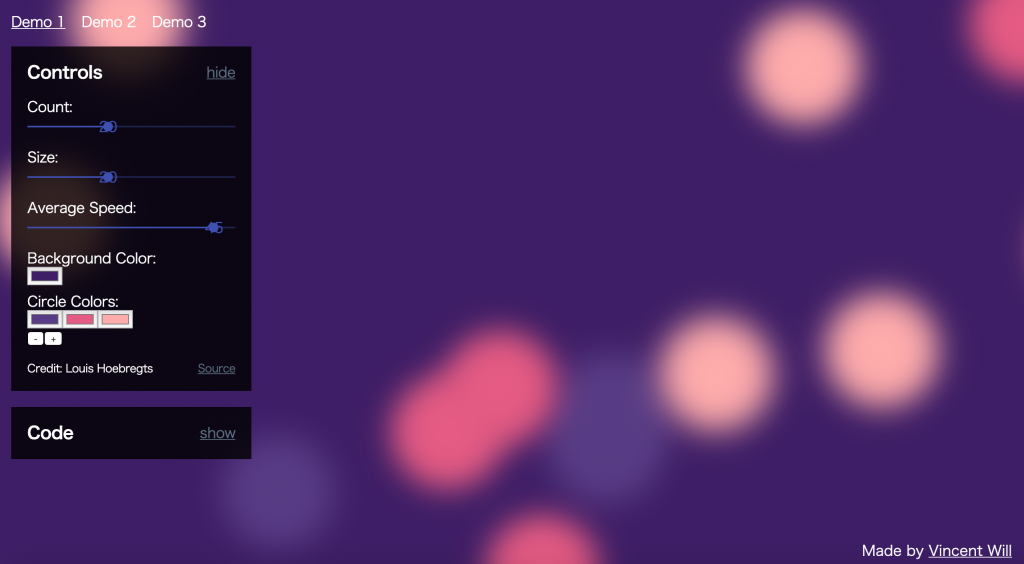
『Animated CSS Background Generator』はアニメーション背景を作成できるサービスです。
元となるdemoが3つ用意されていて、アニメーションのスピードやカラーの変更さてることができます。
またコードをワンクリックでコピーしたりCodePenでコードを確認することができます。
Animated CSS Background Generator
使い方

直感的な操作でアニメーションの詳細を変更できます。
色を変更したり、増やしたりもできます。

コードを確認してワンクリックでコピーできます。
用意されているDemoは3種類


おわりに
今回は、アニメーション背景を作成してくれる『Animated CSS Background Generator』を紹介しました。

